コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を - css 背景スライダー
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
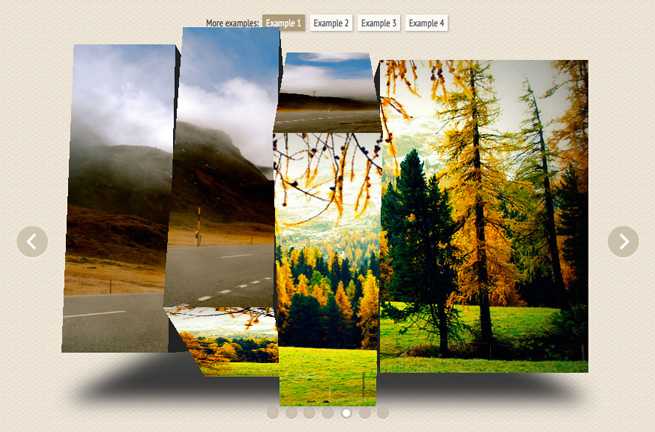
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher
Related

スライドショーに使える!CSS Animation 4選 ~CSS初心者がCSS
パーツ]スライド サムネイルをクリックしたら切り替わるスライド
![パーツ]スライド サムネイルをクリックしたら切り替わるスライド](https://copypet.jp/contents/wp-content/uploads/cp_img_slide02.gif)
CSS】CSSオンリースライドショーを作ってみた|株式会社クインテット

CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選

Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the

Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る

コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS

jQueryを使用しないCSS3フルスクリーンスライドショーCSS3 Fullscreen

素のJavaScriptでスライダーを実装する Tech dig

今すぐ使いたくなる!個性的でわくわくする動きのスライダー12選
 You have just read the article entitled コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を - css
背景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/okhtmlcss-css.html
You have just read the article entitled コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を - css
背景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/okhtmlcss-css.html

0 Response to "コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を - css 背景スライダー"
Post a Comment