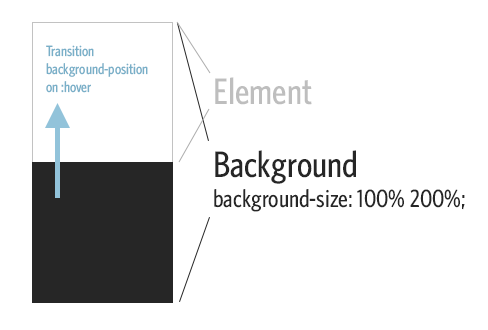
CSS Transitions: How-To. CSS transitions are a great way to add - css 背 景サイズ トランジション
CSS Transitions: How-To. CSS transitions are a great way to add 
CSS gradients Practice with Examples
transitionを使ってエフェクトをつけてみるマークアップブログ
CSS Transition Examples u2013 How to Use Hover Animation, Change 
Pop Hovers CSS-Tricks
Change background image on hover with css transition effects CSS Hover Effect
CSS Transition Examples u2013 How to Use Hover Animation, Change 
Animating CSS Gradients, using only CSS - - Fribly Animate css 
How To Create 15 Different CSS3 Transition Effects
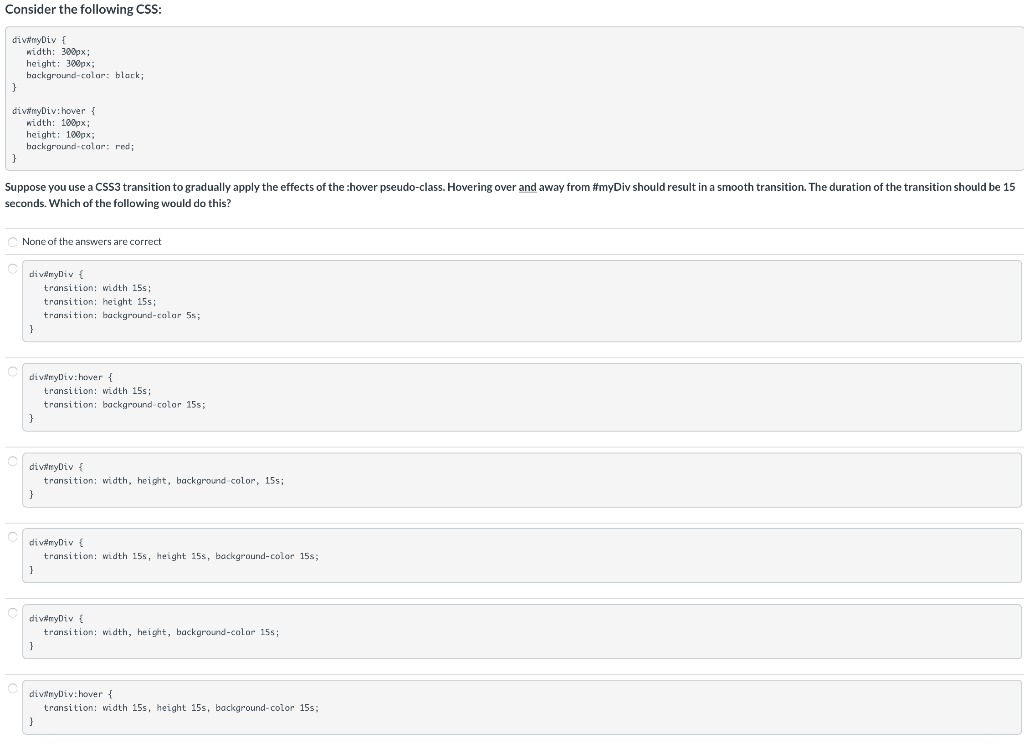
Solved Consider the following CSS: div#myDiv { width: 300px 
Creative Splash Transition with CSS and SVG u2015 Scotch.io
Background Transition Widget Tutorial u2013 Premium Addons for Elementor
0 Response to "CSS Transitions: How-To. CSS transitions are a great way to add - css 背 景サイズ トランジション"
Post a Comment