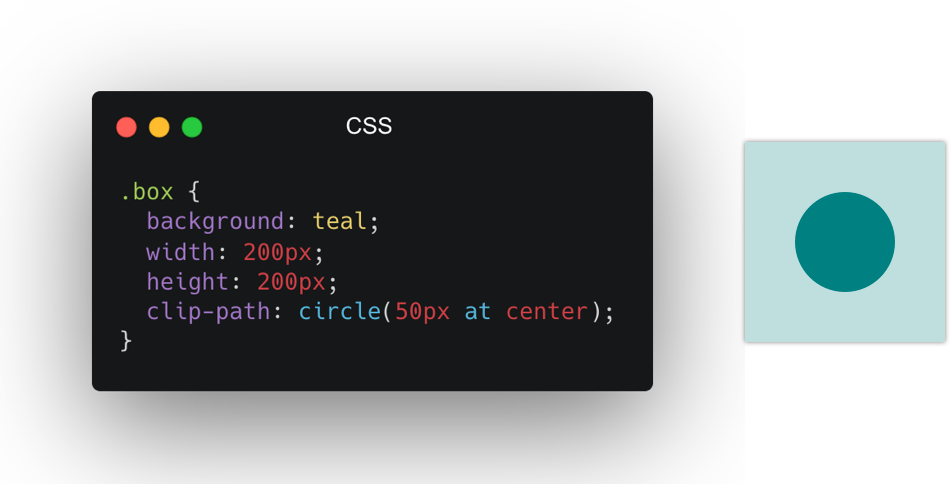
How to clip elements in CSS using clip-path - css 背景クリッピング
How to clip elements in CSS using clip-path
CSS clip-path generator tool - Web Development
Related

Robot With Css Sign Technology Concept Isolated Contains Clipping

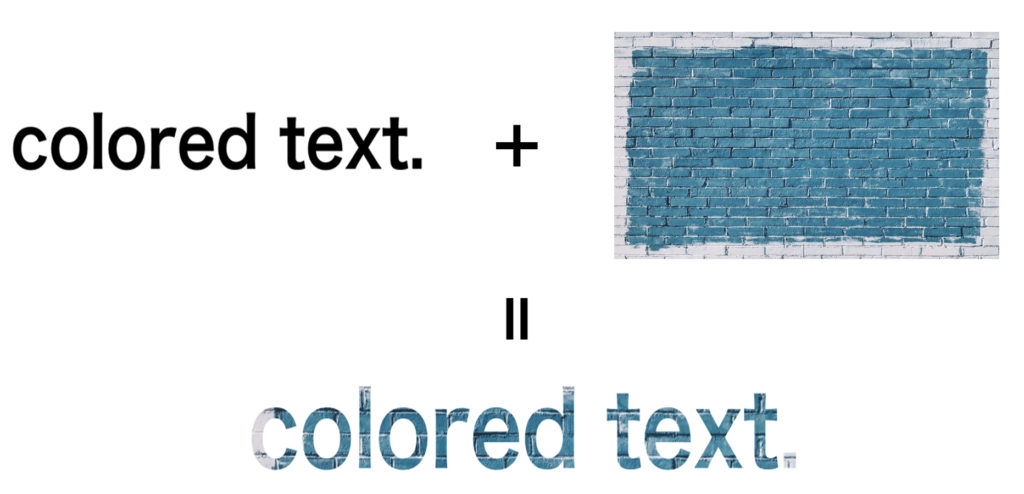
CSS】テキストにマスク掛け。画像をテキストの形にクリッピング

Fill text with gradients, images, and overlays with background

Is it possible to clip a side of a DIV with CSS like so? - Stack

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

Use an svg as clipping mask for div - Graphic Design Stack Exchange

画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
Fieldset Background Clipping Issue on Chrome 87 [#3184651

Create clipping mask out of text with CSS CSS Creator

Animating with Clip-Path CSS-Tricks
 You have just read the article entitled How to clip elements in CSS using clip-path - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/how-to-clip-elements-in-css-using-clip.html
You have just read the article entitled How to clip elements in CSS using clip-path - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/how-to-clip-elements-in-css-using-clip.html


0 Response to "How to clip elements in CSS using clip-path - css 背景クリッピング"
Post a Comment