CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css 背 景サイズ 比率
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 
背景画像の拡大・縮小 → background-size ! - シンプルシンプル
Related

CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

背景画像を縦横比維持しながらレスポンシブさせる【CSS】 - うさぴっぴWEB

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

iPhone 12で、ビューポートのサイズの種類が増えすぎ!デバイスの複雑

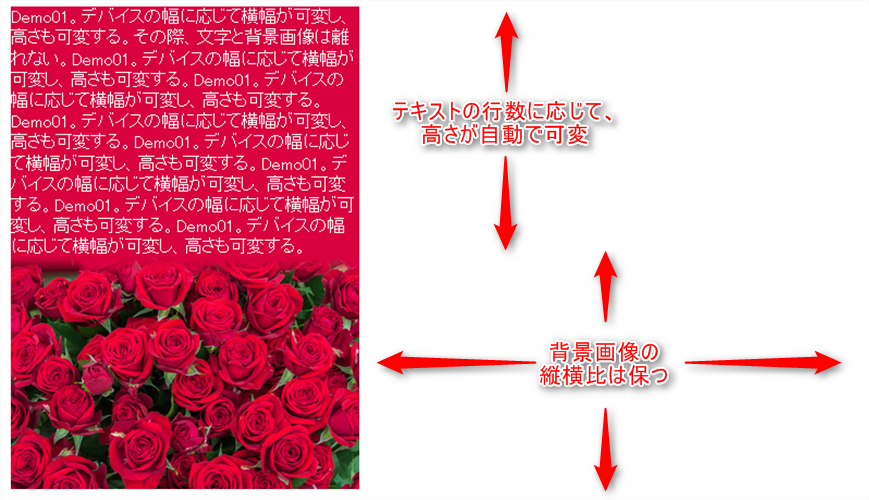
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

pxから%へ変換、レスポンシブコーディングのwidthの比率を計算できる

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

background-imageの使い方、imgタグの使い方【画像の使い分け】

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法
 You have just read the article entitled CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/cssobject-fit-css.html
You have just read the article entitled CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/cssobject-fit-css.html


0 Response to "CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css 背 景サイズ 比率"
Post a Comment