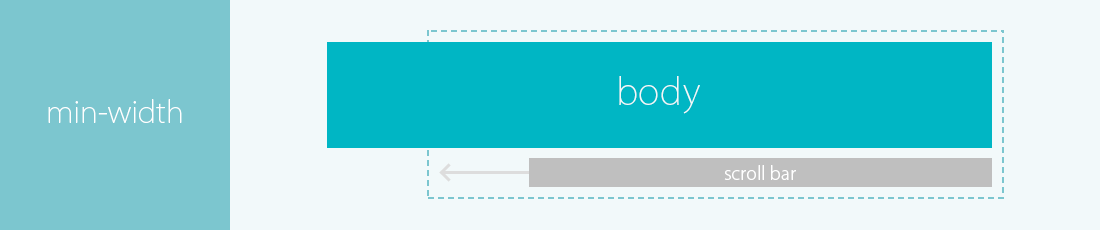
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景スクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
iPhoneのsafariでバウンススクロールしたときの背景色を動的に変えて
Related
背景デザイン用CSSスニペット10選!無料でより魅力的でユニークな

CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

初心者でもわかる】横スクロールしたら背景が切れてしまう時の対策方法

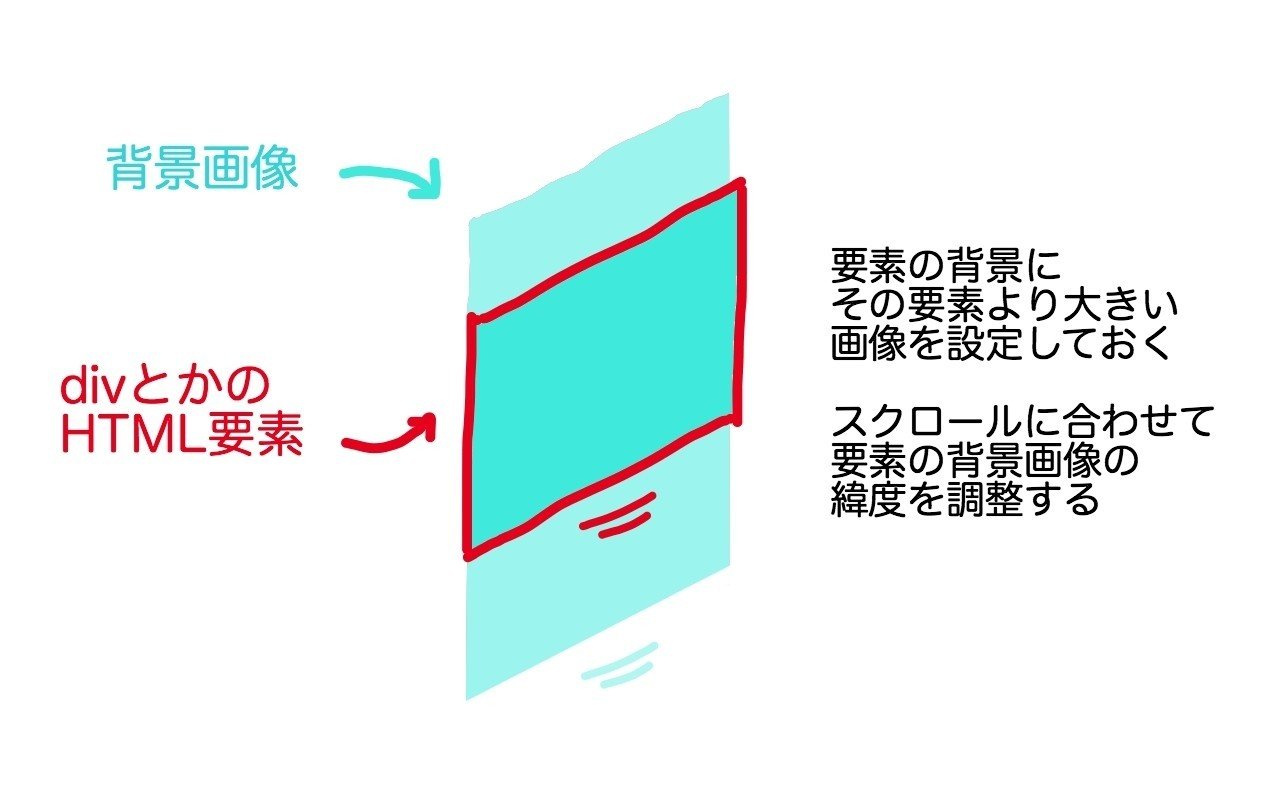
CSS】背景画像を固定してdiv内でスクロールさせる(パララックス) FOR

ライブラリを使わずにパララックス効果を実装する|Takahira|note

CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック
![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-01.png)
モーダルウインドウの背景を上下にスクロールせず固定する方法

パララックスで背景を動かしてみよう - Web.fla

CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に
![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071402.png)
CSS】背景(background)を2色にする 125naroom / デザインする
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景スクロール. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景スクロール. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/width100-css.html

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景スクロール"
Post a Comment