CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景円
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
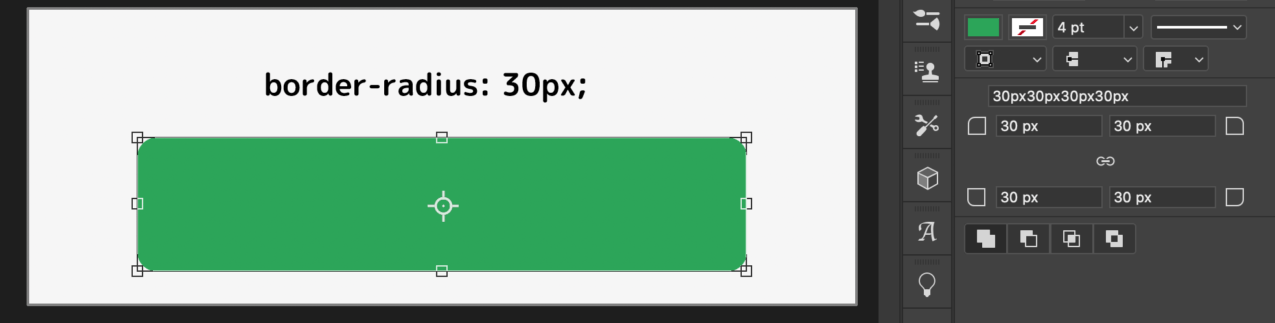
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
Related

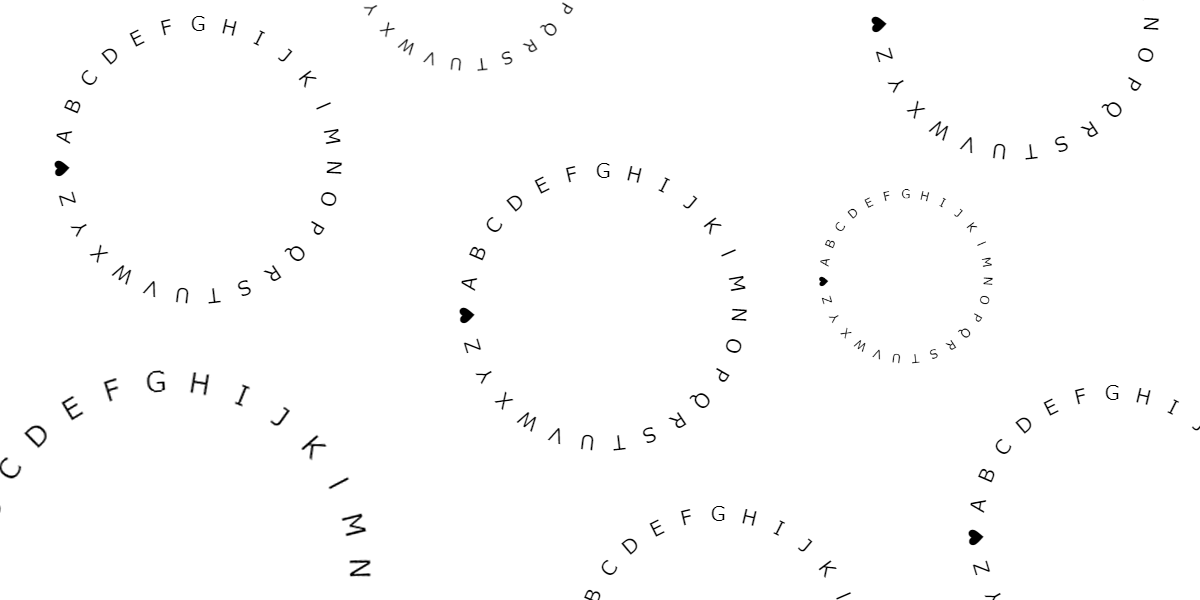
CSS 円形に沿ったテキストを表示する方法 ONE NOTES

CSS】グラデーションの背景、文字、ボタン、animation、ジェネレイター

今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web

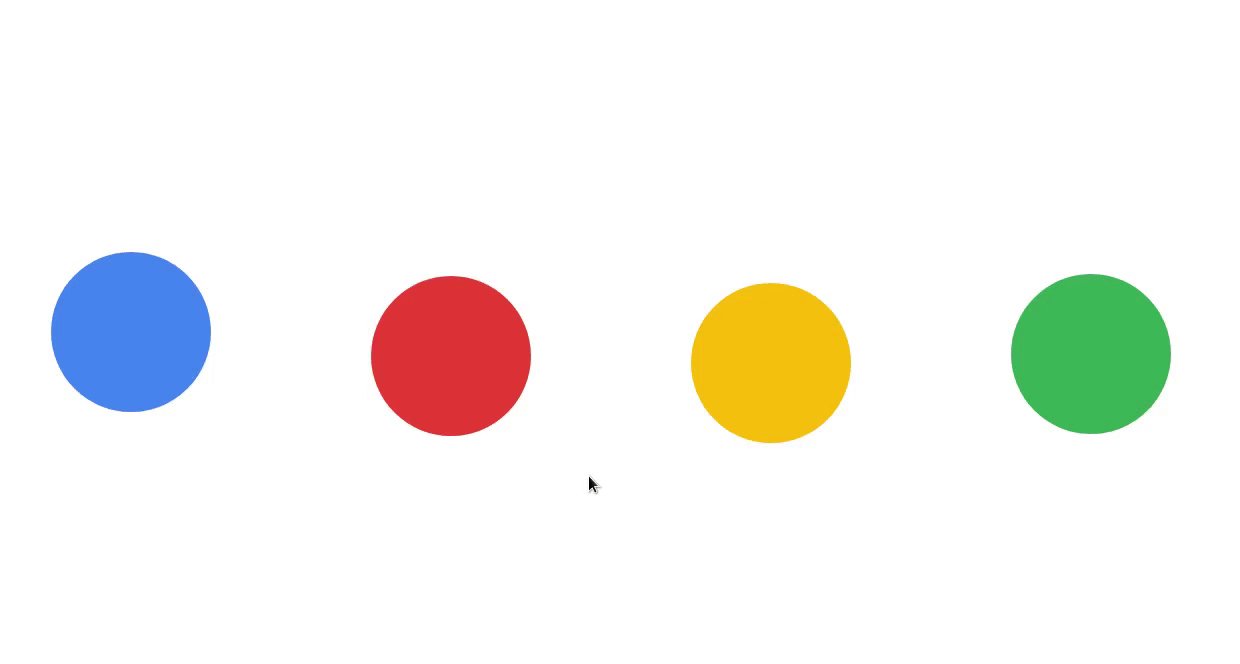
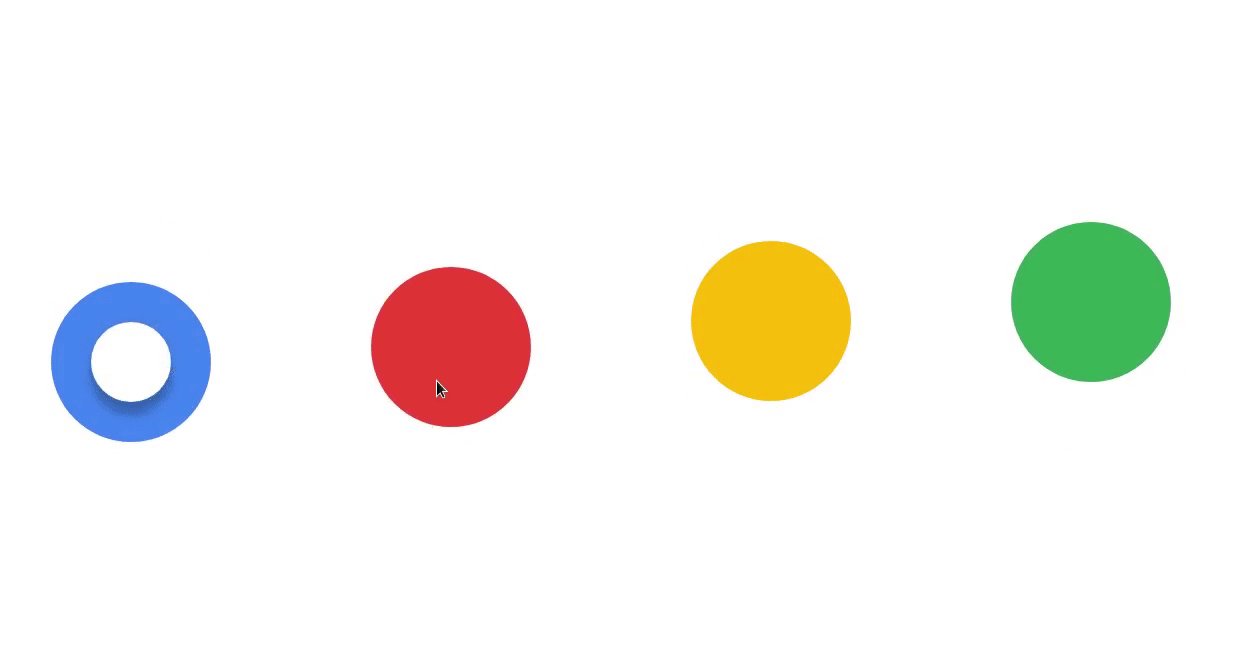
おしゃれな円グラフをHTML/CSSのコピペで実装! アニメーションが

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

CSSで背景のみ透過させるPart5

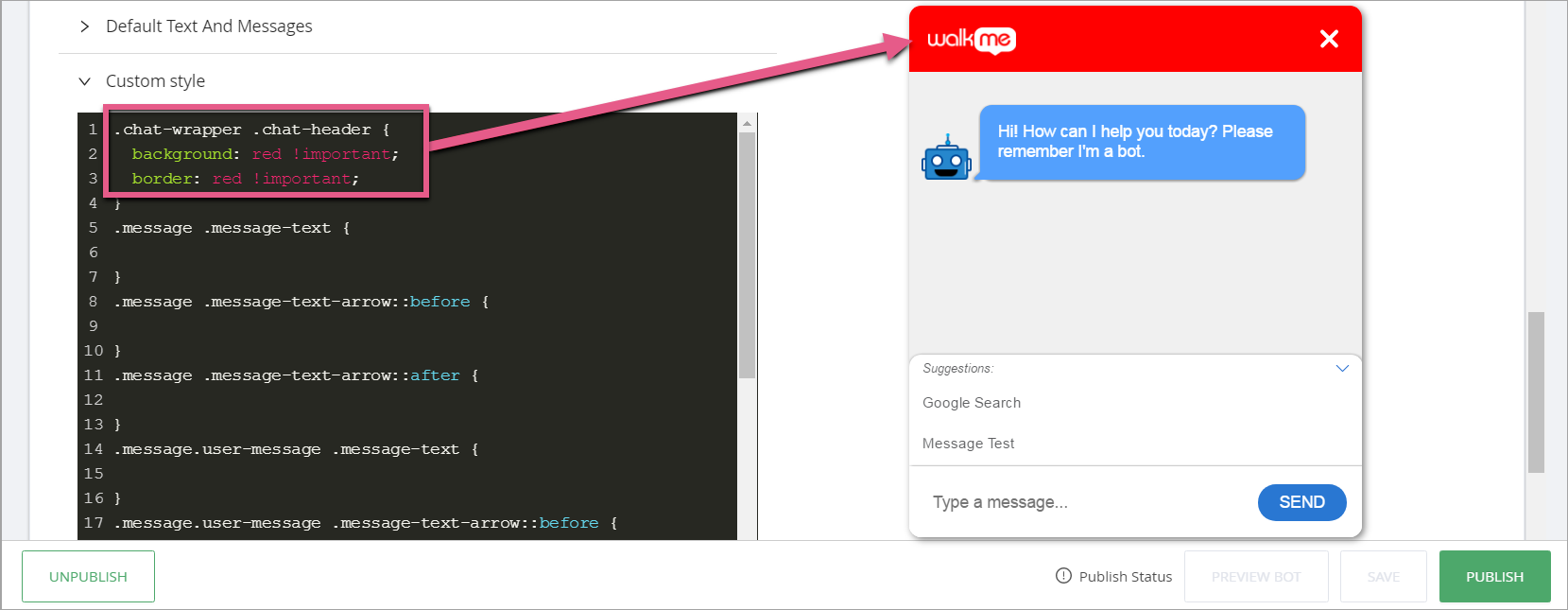
ActionBotのカスタムスタイル(CSS)の変更方法 - WalkMe Support

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

円グラフをCSSのみで表現する Pulp Note - WebデザインやWebサイト

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
 You have just read the article entitled CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/csslinear-gradient-css_01810200988.html
You have just read the article entitled CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/csslinear-gradient-css_01810200988.html

0 Response to "CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景円"
Post a Comment