CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 - css 背景トリミング
CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 
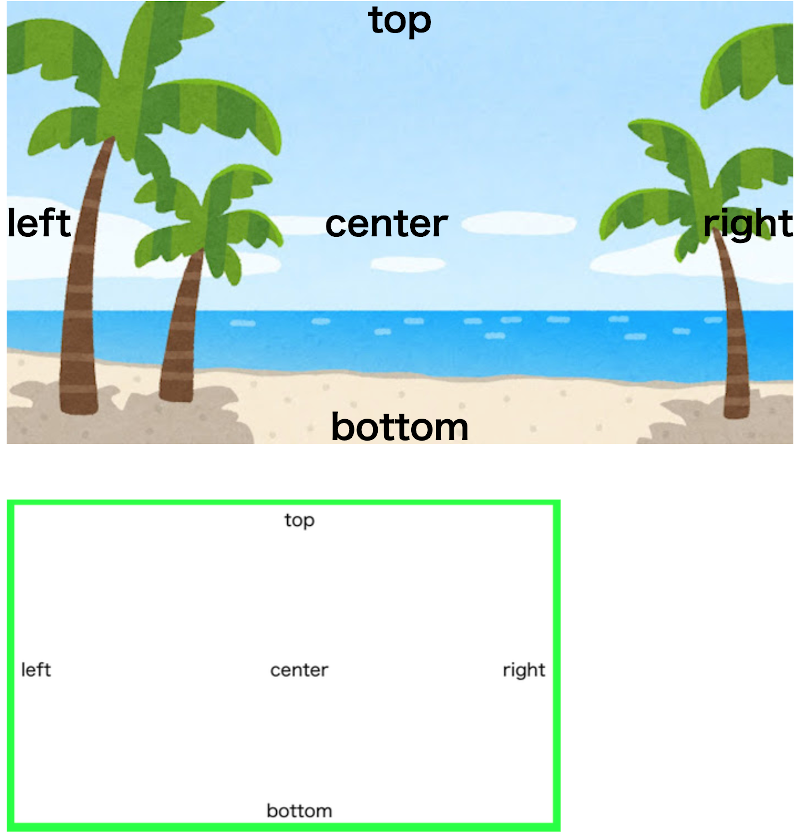
imgタグでも background-size: contain とか cover みたいにトリミング
Related

IE対応】CSSで画像のトリミング

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG

覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSSだけで画像をトリミングする3つの方法 - style01

IE対応】CSSで画像をトリミングする「object-fit」まとめ めしくい

背景画像をhtml,css側でトリミングするにはbackground-positionを使う

img要素をbackground:coverのように親要素いっぱいに表示する方法

CSSだけで画像トリミングできたよ | Tips Note by TAM
 You have just read the article entitled CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01361016997.html
You have just read the article entitled CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01361016997.html


0 Response to "CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 - css 背景トリミング"
Post a Comment