CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - css 背景スライ ドイン
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
css・jQueryでのハンバーガーメニューの作り方まとめ【フェードイン
Related

jQuery:下からスライドインするメニュー design Edge

横から出てくるスライドメニュー - Skill up Log

CocoonスライドインのNaviメニュー!背景など可愛くカスタマイズする

CSSで上下&横からフェードインするアニメーションを作るには? | 向

スライドイン・アウト型スライドショー css だけで作る
CSS】display: none、blockの切り替えでoacityが効かない!?要素を

CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選

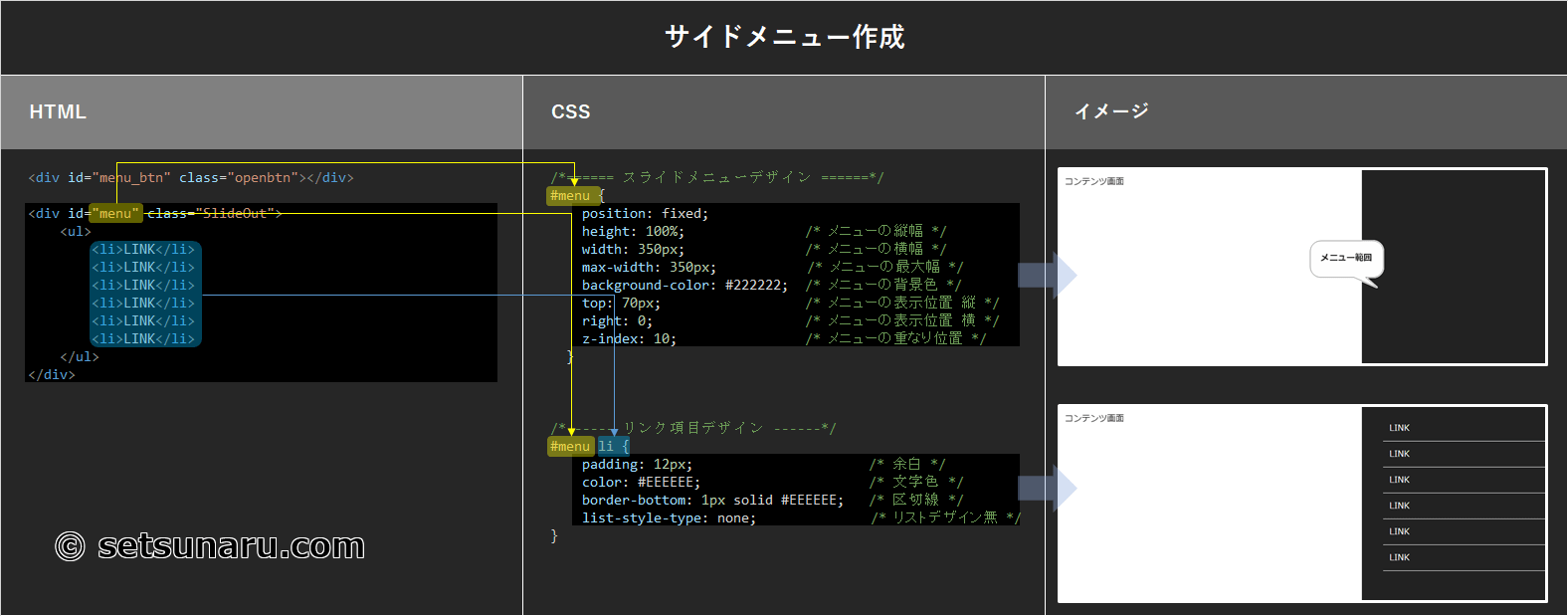
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

スライドイン・アウト型スライドショー css だけで作る


0 Response to "CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - css 背景スライ ドイン"
Post a Comment