CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選 - css 背 景スライダー
CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選 
JavaScript】Swiper.jsを使ってjQuery要らずのスライダー - ABCウェブ 
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
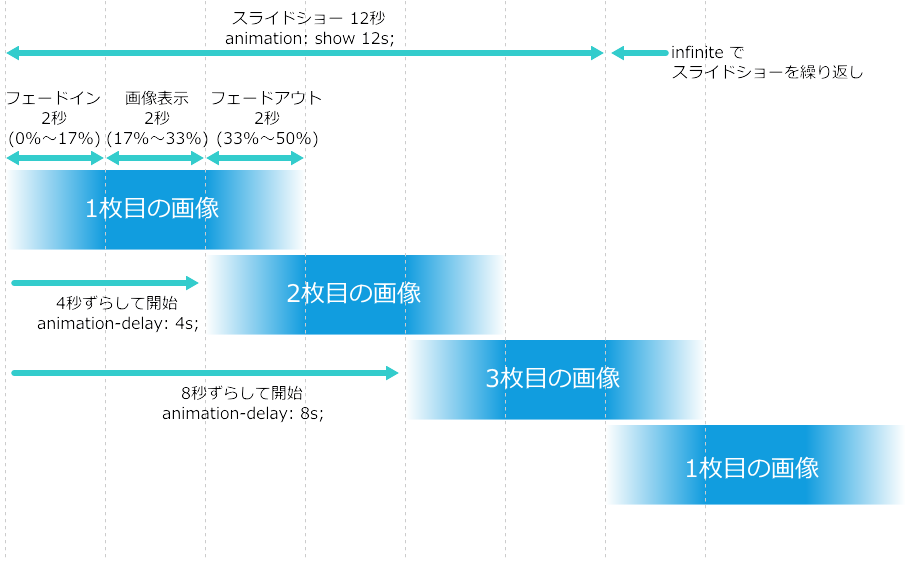
JavaScript を使わずに CSS だけでスライドショーを表示する方法 
カルーセル Slick.js に文字を重ねる cocotiie
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher 
Swiper.js】超便利!レスポンシブスライダー 株式会社オーツー
cssだけでズームしながらふわっと表示が切り替わるスライドショーを 
Swiper.js】超便利!レスポンシブスライダー 株式会社オーツー
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the 
タブ切り替えをおしゃれにするCSS/JSスニペット16選。通常型も 
CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選 
0 Response to "CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選 - css 背 景スライダー"
Post a Comment