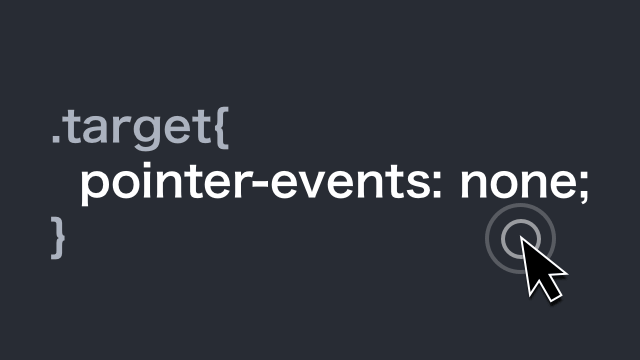
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で - css 背景クリック 変更
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で 
JavaScriptで背景色を変えてみよう u2013 ハコニワ デザイン
Related
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

WordPressの背景画像を追加、編集、カスタマイズする方法

CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

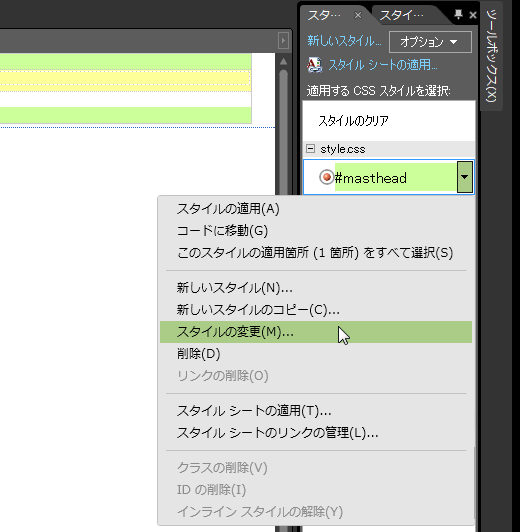
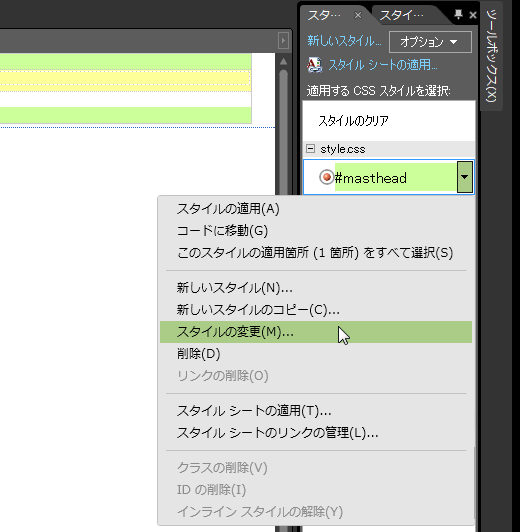
Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー

クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
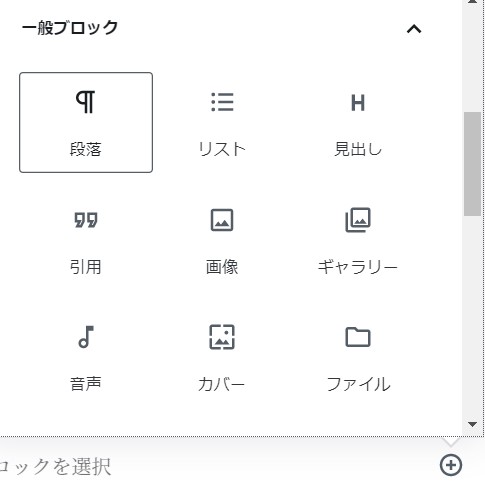
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

デザイン・エディタでのEメールの背景色の変更

Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー

アメブロデザイン体験記u2015その5:CSS編集、新デザインでヘッダーの

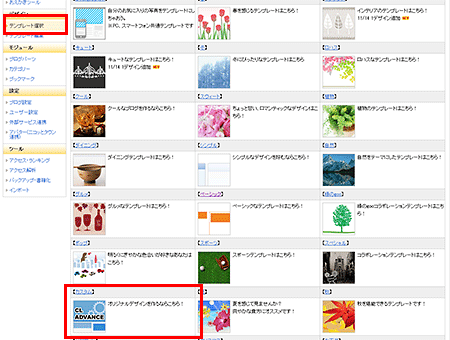
テンプレート編集(CSS) - goo blogの使い方
 You have just read the article entitled クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で -
css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/csspointer-events-none-css.html
You have just read the article entitled クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で -
css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/csspointer-events-none-css.html


0 Response to "クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で - css 背景クリック 変更"
Post a Comment