コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ - css 背 景ジェネレーター
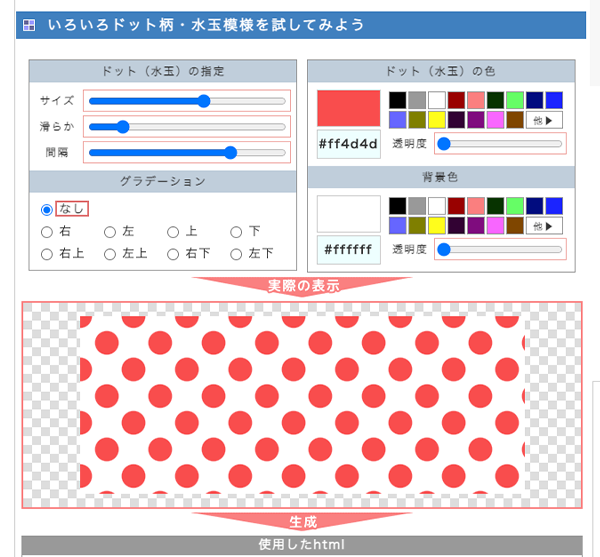
コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ 
css3】縞(シマ)模様や、チェック、ストライプなどの背景を簡単に表現
Related
CSSでストライプなどの背景パターンを作る方法|tamatuf

CSS】波線の背景の作り方|Into the Program

CSSストライプジェネレーター」WEBツールを作成しました|くまミックス

簡単で便利!サイト制作に活用したいHTML/CSSタグジェネレータまとめ do

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

背景パターンを無料で作れるパターンジェネレーターまとめ
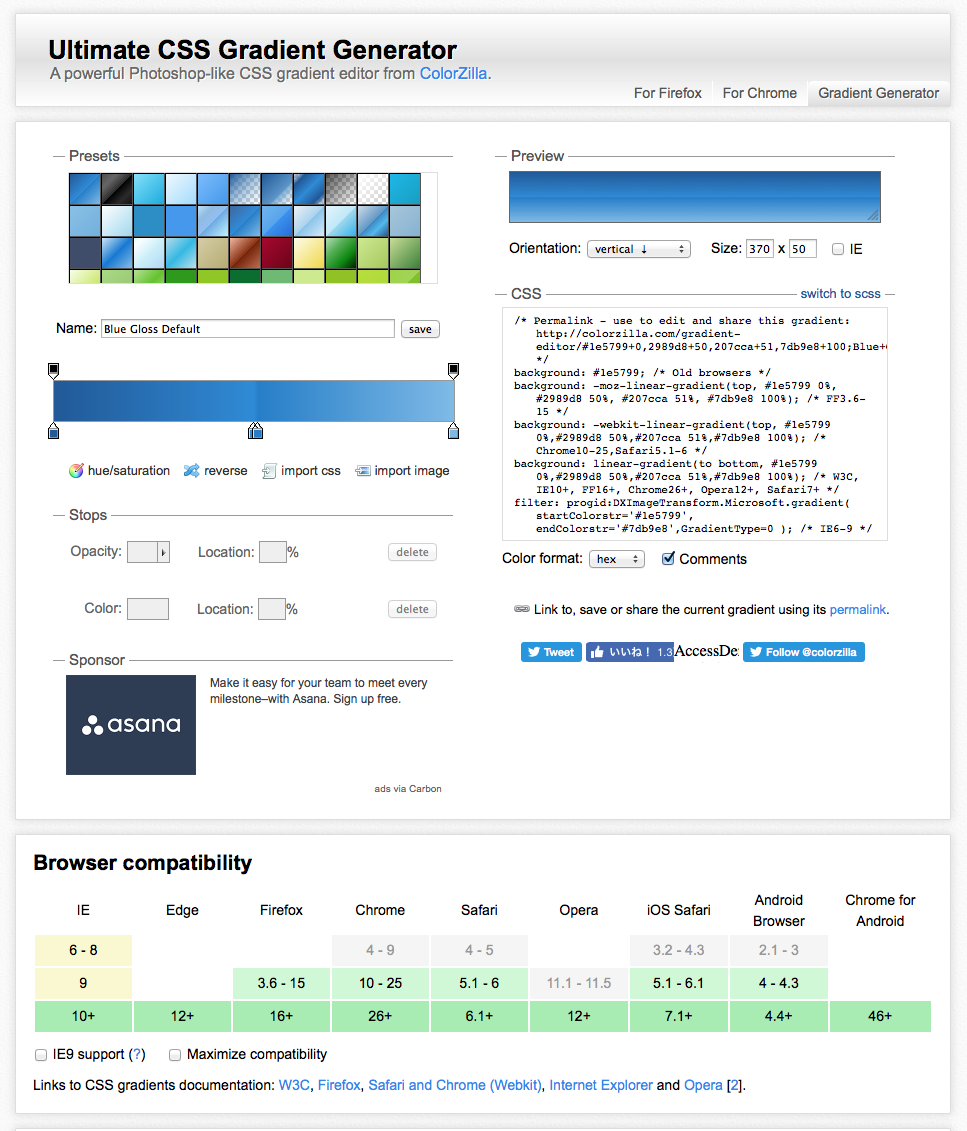
簡単!究極のCSSグラデーションジェネレーター Ultimate CSS Gradient

CSS3でボタンや背景を作成できる「CSS3プロパティジェネレーター
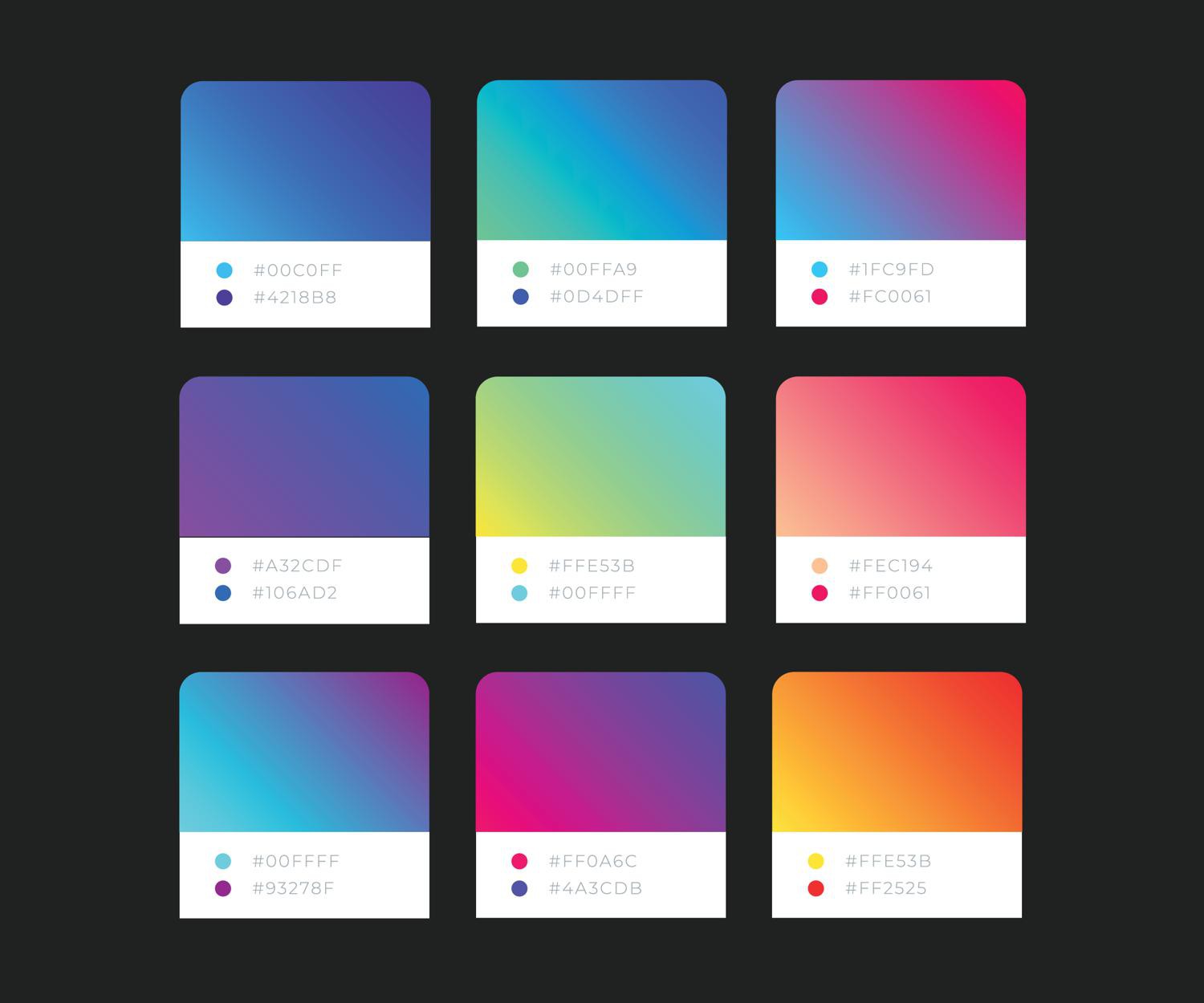
CSS] 背景色をグラデーションにするCSSを生成できるジェネレーター
![CSS] 背景色をグラデーションにするCSSを生成できるジェネレーター](https://vivablog.net/wp-content/uploads/2015/02/shade_gradienttool-01.webp)
おすすめCSSグラデーションジェネレーター9選!グラデーション作成の
 You have just read the article entitled コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ - css 背
景ジェネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css-css_2.html
You have just read the article entitled コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ - css 背
景ジェネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css-css_2.html

0 Response to "コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ - css 背 景ジェネレーター"
Post a Comment