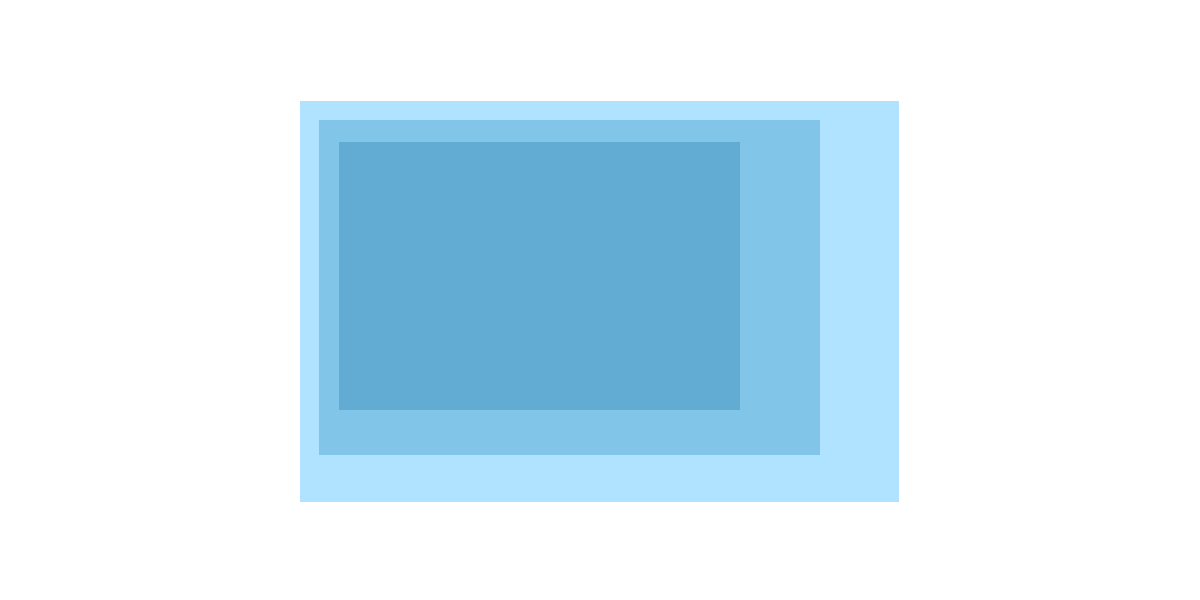
css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 サイズ 比率
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
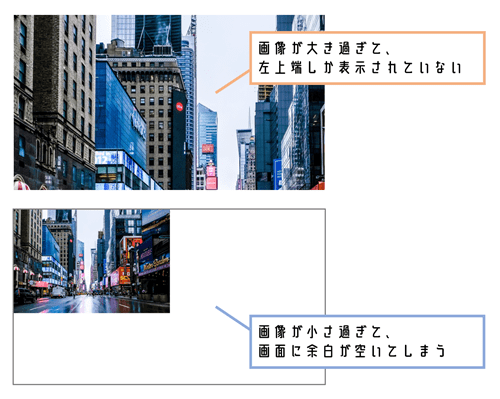
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ
Related

css】複数の背景画像(background-image)を同一要素内に重ねて表示

CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD

CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法

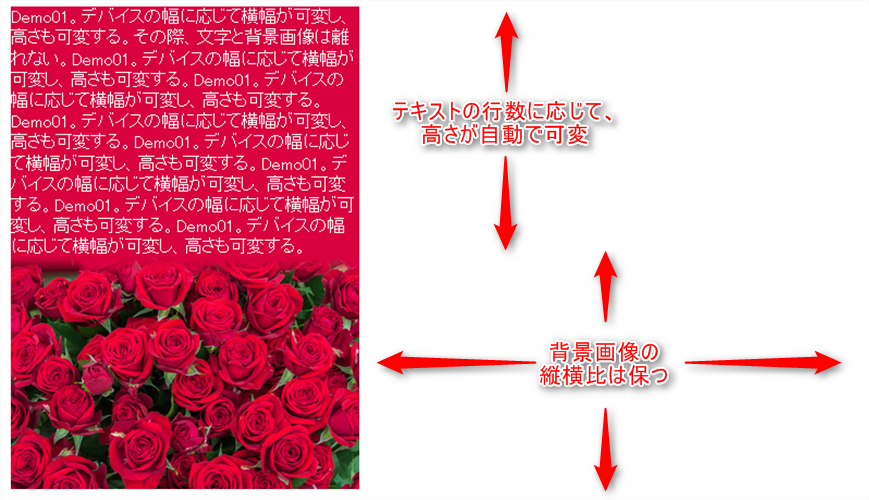
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

CSS】意外と使える背景画像のサイズを変更する方法 u2013 株式会社シー

サムネイルでimg画像の比率問わず同じサイズの見え方でレスポンシブ

cssで背景画像のサイズを変えよう!background-sizeまとめ

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP
 You have just read the article entitled css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssbackground-image-css_01451333608.html
You have just read the article entitled css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssbackground-image-css_01451333608.html


0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 サイズ 比率"
Post a Comment