枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景ボーダー
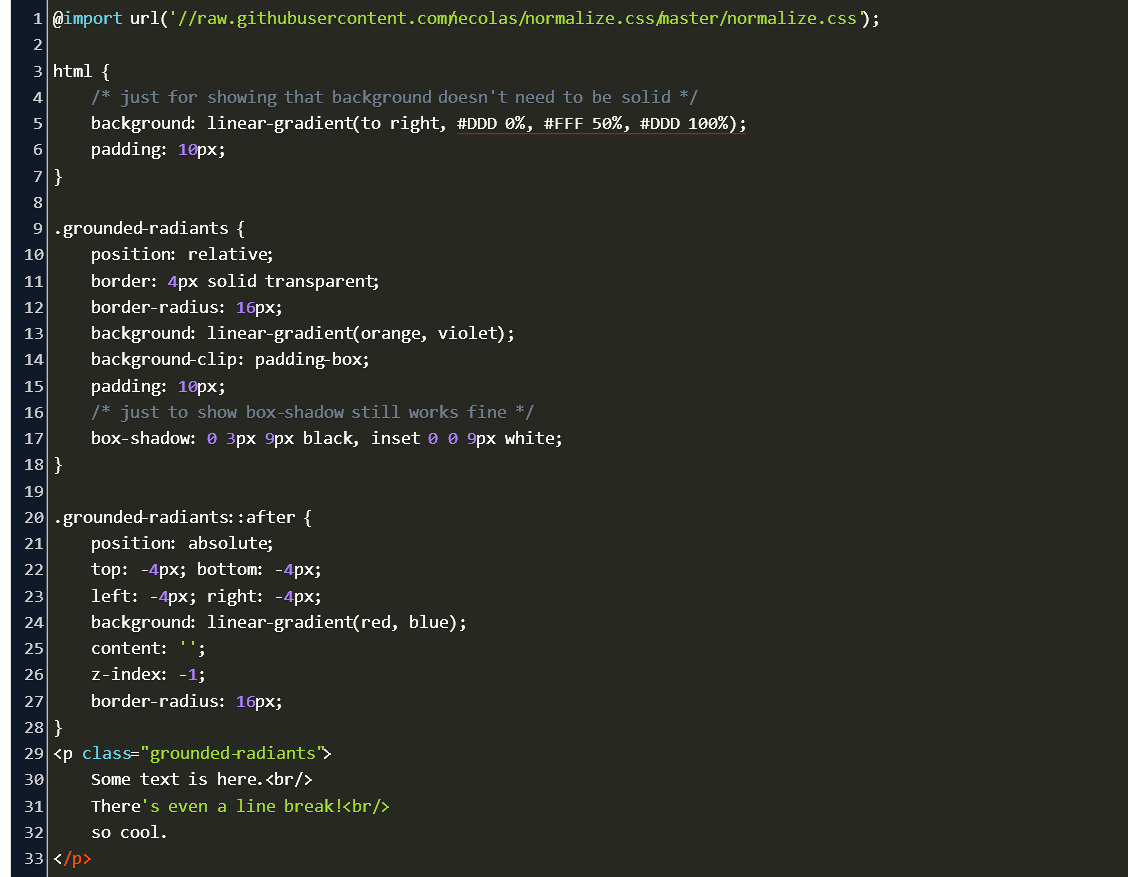
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
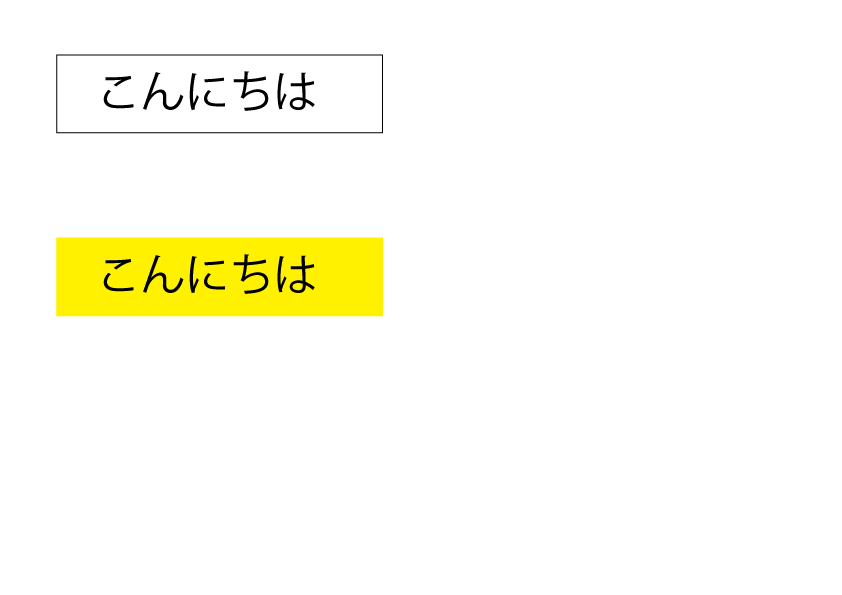
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
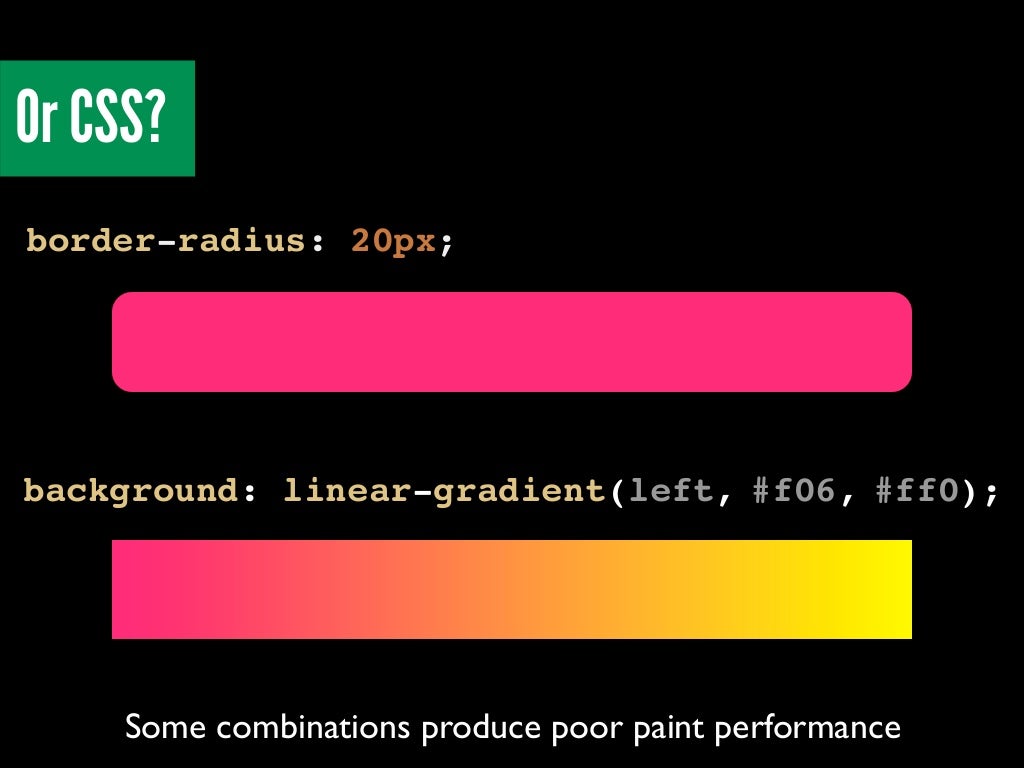
Or CSS? border-radius: 20px; background:
CSSでストライプなどの背景パターンを作る方法|tamatuf
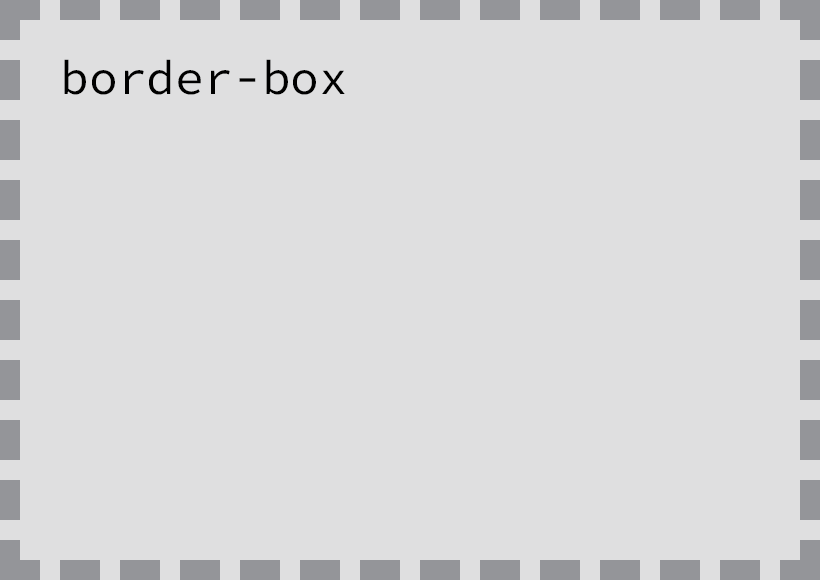
The `background-clip` Property and its Use Cases CSS-Tricks
How to keep background image inside border-radius? - HTML u0026 CSS
border gradient css radius Code Example
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
Setting Backgrounds u0026 Gradients - Learn to Code HTML u0026 CSS
CSS TRICKS }: Transparent Borders with background-clip
How to give Gradient to background border color using Css3
CSS3 Circles: How to Create Circles Using CSS3 Border Radius 
0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景ボーダー"
Post a Comment