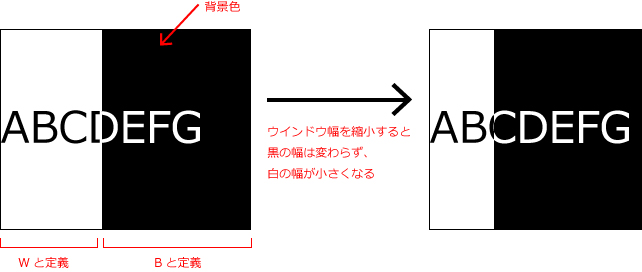
HTML - 【CSS】このデザインはCSSで実装できますか?|teratail - css 背景テ キスト 位置
HTML - 【CSS】このデザインはCSSで実装できますか?|teratail
CSS】画像とテキストをレスポンシブでPCで左右交互にスマホで上下に
Related

HTML+CSSによるウェブページ制作例-CSSの基本
CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル
![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
background-positionで背景画像を表示位置を指定【CSS】 KUBOGEN

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

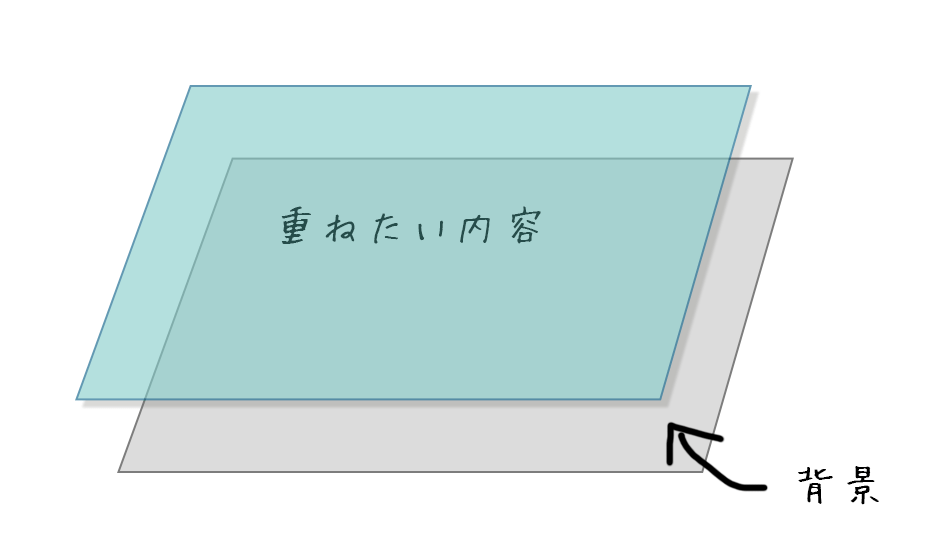
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb

background-position/背景画像の表示位置を指定する
CSS「position:relative」と「position:absolute」で画像や文字を

CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍

背景画像の基準位置を指定する : CSS iPentec

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き
 You have just read the article entitled HTML - 【CSS】このデザインはCSSで実装できますか?|teratail - css 背景テ
キスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/html-csscssteratail-css.html
You have just read the article entitled HTML - 【CSS】このデザインはCSSで実装できますか?|teratail - css 背景テ
キスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/html-csscssteratail-css.html

0 Response to "HTML - 【CSS】このデザインはCSSで実装できますか?|teratail - css 背景テ キスト 位置"
Post a Comment