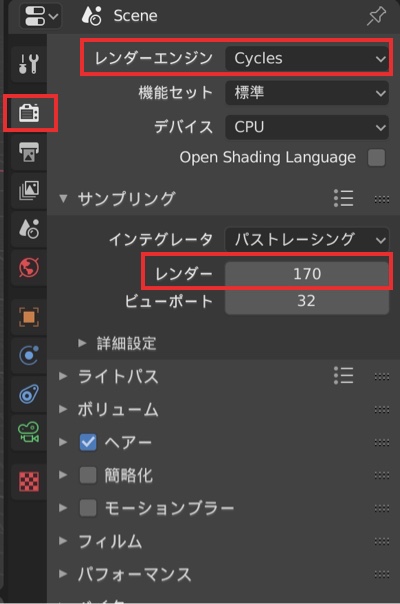
Blender2.8で360度画像を作成する - bagelee(ベーグリー) - css 背景ブラ ー 重い
Blender2.8で360度画像を作成する - bagelee(ベーグリー)
Pure CSS Smooth Scrolling Animation With Just 1 Line of Code
Related

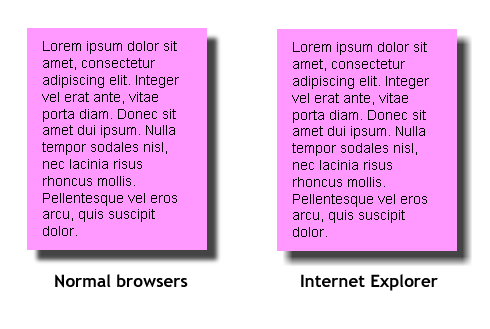
Dev.Opera u2014 クロスブラウザな CSS box-shadow

HTML - 背面の要素にのみぼかしをかけたい|teratail

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-02.jpg)
CSSで背景画像をぼかして表示する ワイズリマインダー

グラスモーフィズム?CSSコピペできる新Webトレンドの参考HTML

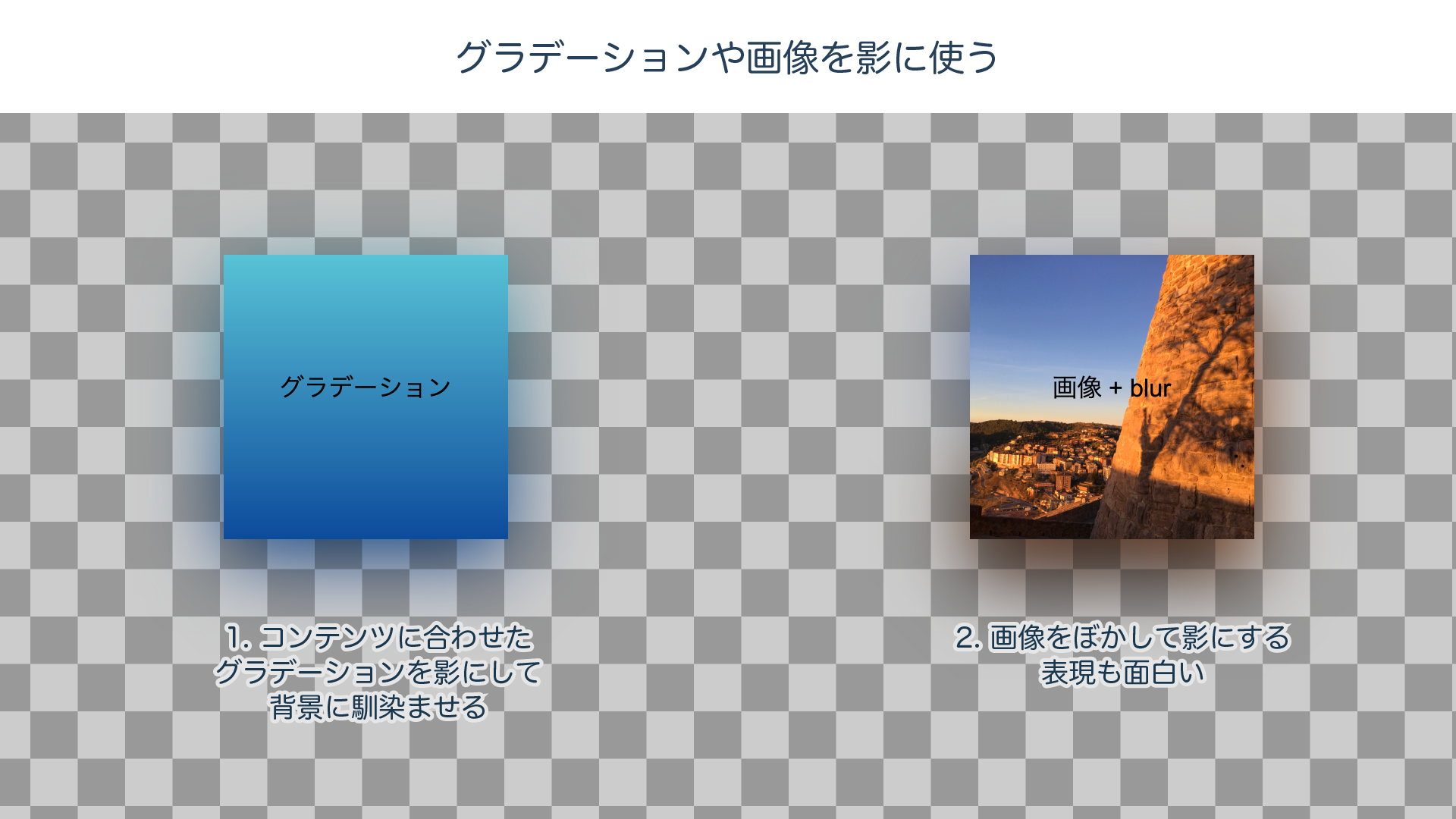
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-01.jpg)
コーディングに便利! オススメWebサービス

下スクロールで消える・上スクロールで現れる素の JavaScript

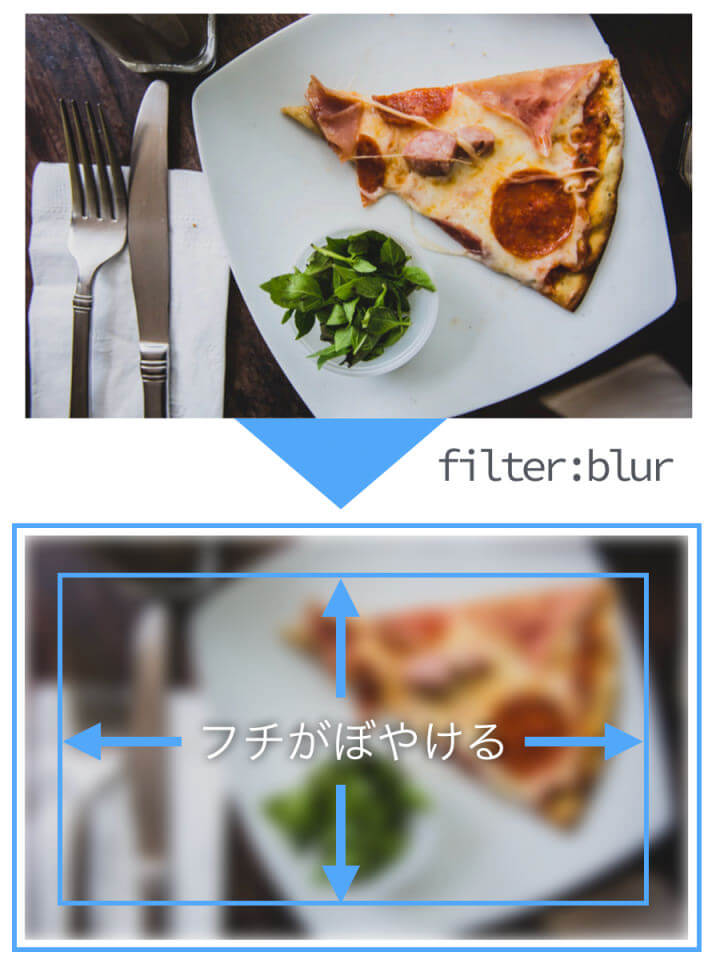
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法
 You have just read the article entitled Blender2.8で360度画像を作成する - bagelee(ベーグリー) - css 背景ブラ
ー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/blender28360-bagelee-css.html
You have just read the article entitled Blender2.8で360度画像を作成する - bagelee(ベーグリー) - css 背景ブラ
ー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/blender28360-bagelee-css.html

0 Response to "Blender2.8で360度画像を作成する - bagelee(ベーグリー) - css 背景ブラ ー 重い"
Post a Comment