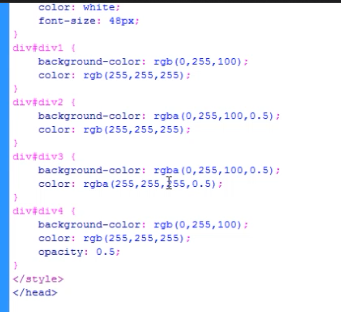
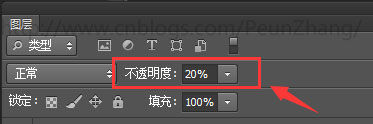
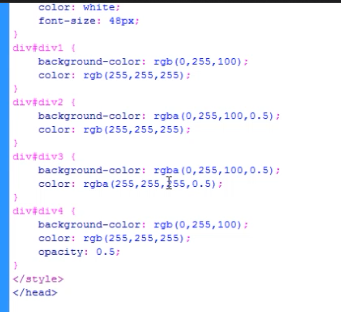
CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网 - css 背景不 透明度
CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网
自定义背景模式下,背景图片被0.9不透明度的bg-overlay遮挡,几乎无法 
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 
css div 透明背景css怎么設置背景圖片的透明度? u2013 Pwbrup
入门编程」「CSS教程」u003du003e背景- 哔哩哔哩
css怎么设置颜色不透明度? - html中文网
如何在IE中使用背景色不透明度? - - 2021
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
css 想做一个框,四周有背景色(带透明度),中间透明- SegmentFault 思否
css 背景圖片透明度css設置背景透明度_搜狗指南u2013 Tuguht
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 

0 Response to "CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网 - css 背景不 透明度"
Post a Comment