CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法 - css 背 景サイズ 比率
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法 
縦横比の違う画像を同じサイズで揃えて並べる方法 すぐ使える 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
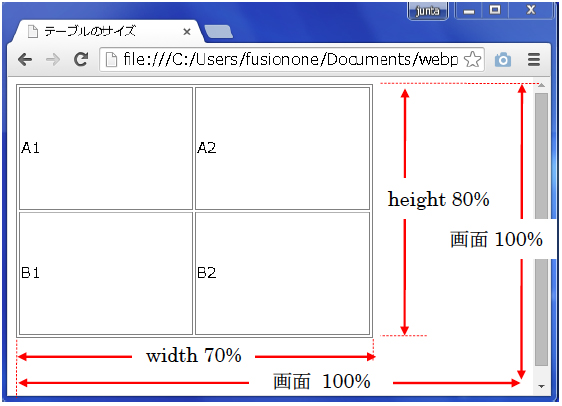
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
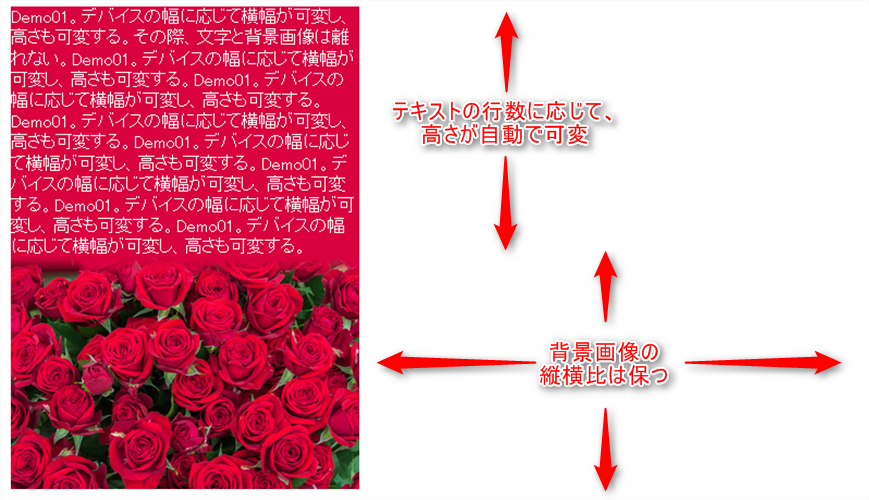
CSS - レスポンシブで背景画像を比率を保ったまま表示させたいです 
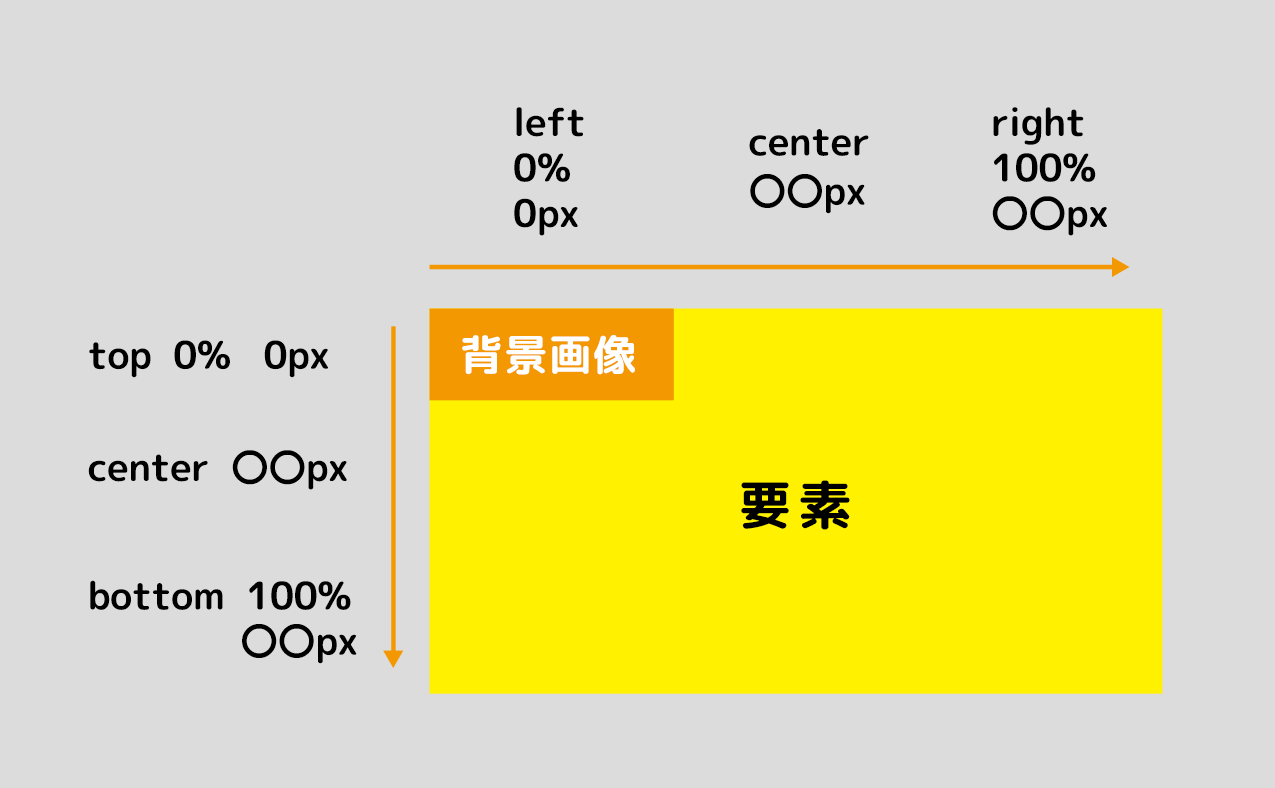
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
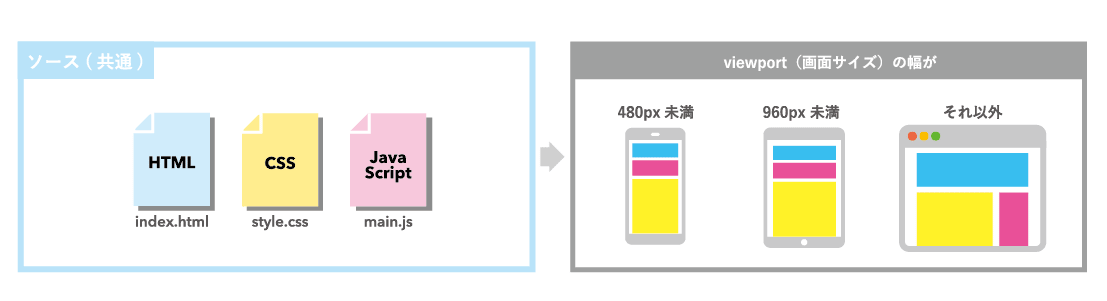
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け)
コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
0 Response to "CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法 - css 背 景サイズ 比率"
Post a Comment