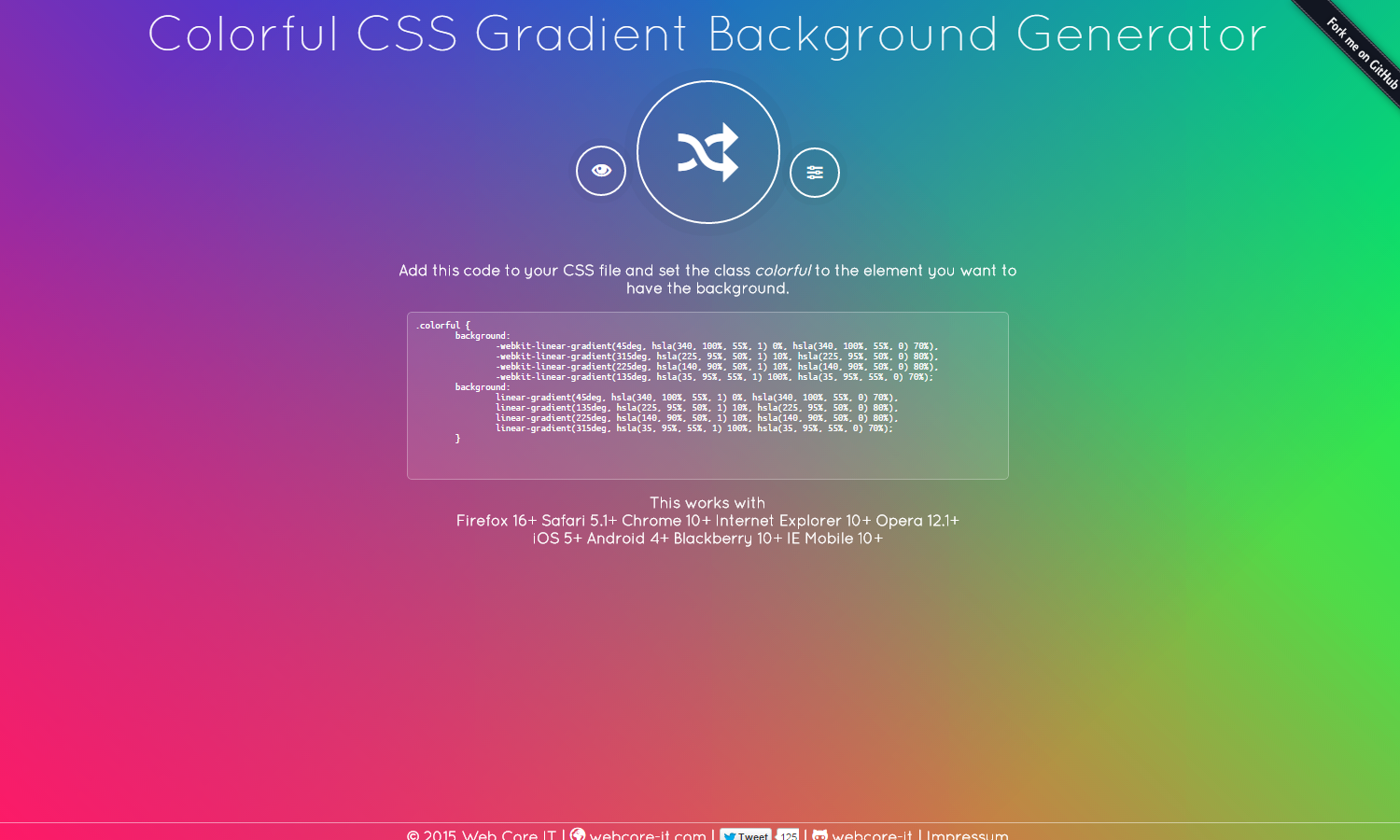
Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css 背景 グラデーション 角度
Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
Related

背景に使えるCSSグラデーション作成ツール4選とその使い方|Webpark

CSSで背景色をグラデーションカラーにするスニペット
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ

綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け

サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

CSSのグラデーション、究極のガイド

CSS3グラデーション
CSSで実装した斜めのラインがギザギザになってしまうのを回避し
 You have just read the article entitled Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css 背景
グラデーション 角度. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/flutter-css-laptrinhx-css.html
You have just read the article entitled Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css 背景
グラデーション 角度. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/flutter-css-laptrinhx-css.html

0 Response to "Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css 背景 グラデーション 角度"
Post a Comment