CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 - css 背景作る
CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 
コピペでできる。CSSだけで作る水玉模様(ドット柄)の背景パターン
Related

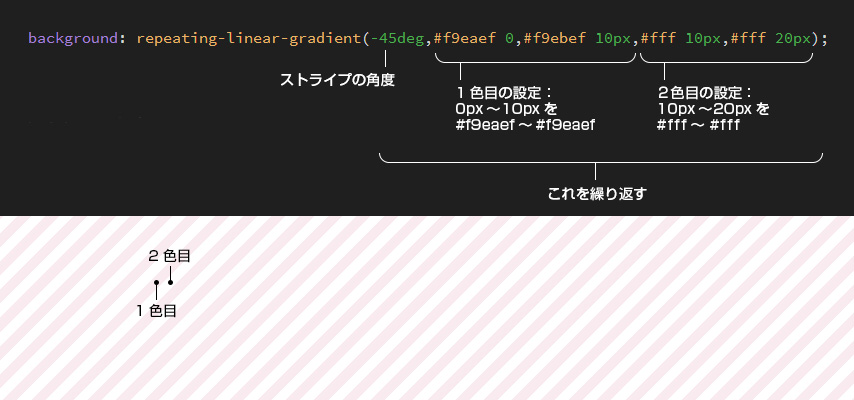
repeating-linear-gradient】CSSで背景にストライプ柄を作る方法

縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://www.granfairs.com/blog/upload/staff-2017-09-07-make-triangle-with-css.png)
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン

斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

CSSだけでストライプの背景を作ってみる よかおご

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

CSSだけでストライプの背景を作ってみる よかおご

CSS】タグ風矢印の作り方!【コピペで簡単】 Webjo blog
 You have just read the article entitled CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 - css
背景作る. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/csscss-css.html
You have just read the article entitled CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 - css
背景作る. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/csscss-css.html

0 Response to "CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 - css 背景作る"
Post a Comment