CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け) - css 背景サ イズ 比率
CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け)
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル
Related

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

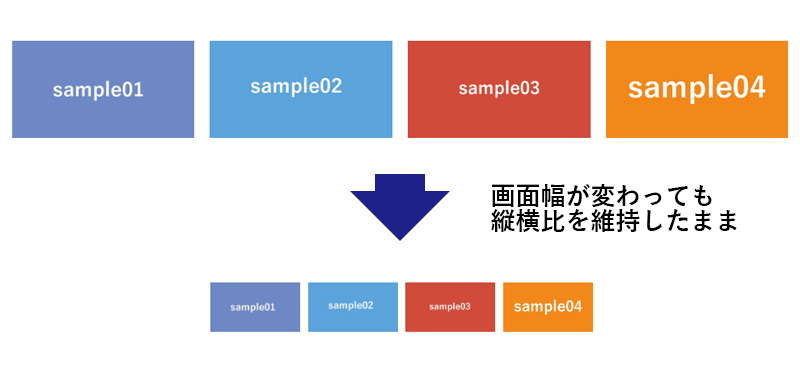
縦横比の違う画像を同じサイズで揃えて並べる方法 すぐ使える

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a

CSS]background-size:cover;とbackground-size:contain;の違いと
![CSS]background-size:cover;とbackground-size:contain;の違いと](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2F6dd6ac64-4872-6183-7b1f-e5af2bb014c7.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d797979d44f61981bbed2c3b31dbf699f)
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接
 You have just read the article entitled CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け) - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-css_01157689297.html
You have just read the article entitled CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け) - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-css_01157689297.html

0 Response to "CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け) - css 背景サ イズ 比率"
Post a Comment