Create an Animated Underline Effect using CSS Transition and CSS Background Position - css 背景サイズ トランジション
Create an Animated Underline Effect using CSS Transition and CSS Background Position
css smooth transition opacity Code Example
Related

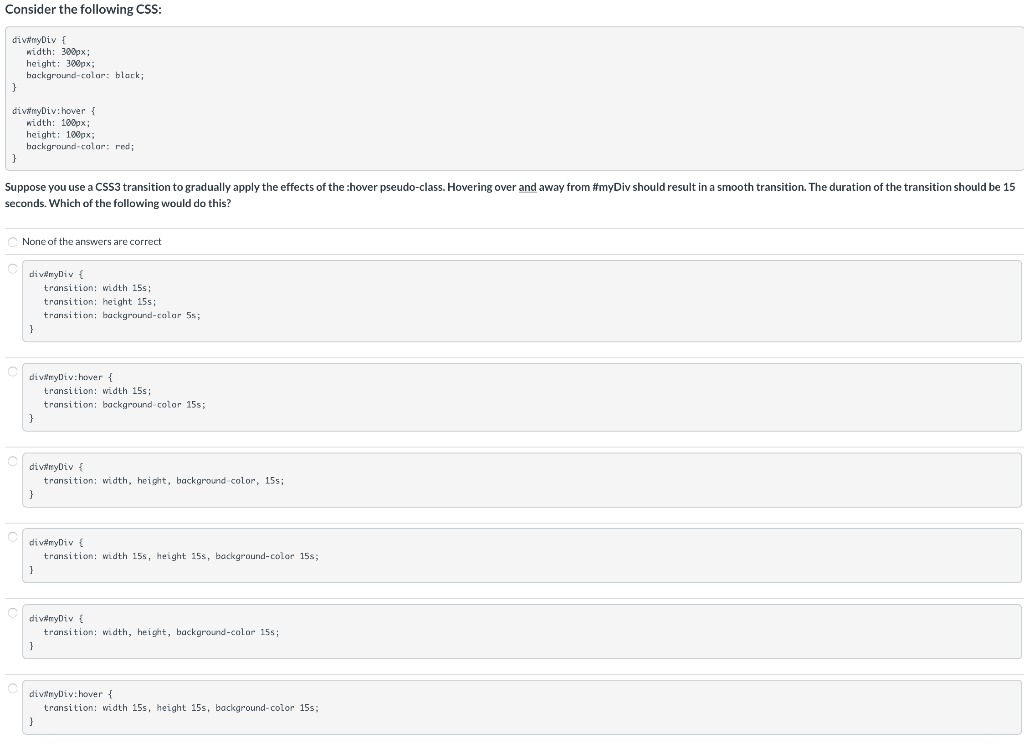
Solved Consider the following CSS: div#myDiv { width: 300px

CSS color transition in triangles with linear gradient - Stack

Creating Animated Background with Random Gradient Transitions

Using CSS Transform u0026 Transition: #JavaScript30 u2014 Day 2 by Fia

CSS transition CSS Keyframe Animations JQuery Parallax Green

Using CSS transitions - CSS: Cascading Style Sheets MDN

Button gradient background transition effect - General - Forum

Using CSS transitions - CSS: Cascading Style Sheets MDN

Learn How to Add CSS Transitions to Your Webpage
Minimalist Image Slider containing bare minimum HTML u0026 CSS using
 You have just read the article entitled Create an Animated Underline Effect using CSS Transition and CSS
Background Position - css 背景サイズ トランジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/create-animated-underline-effect-using.html
You have just read the article entitled Create an Animated Underline Effect using CSS Transition and CSS
Background Position - css 背景サイズ トランジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/create-animated-underline-effect-using.html

0 Response to "Create an Animated Underline Effect using CSS Transition and CSS Background Position - css 背景サイズ トランジション"
Post a Comment