背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説 - css 背 景エフェクト
背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説 
簡単】cssで作るオープニングエフェクト・アニメーション【コピペでOK
Related

CSSアニメーションを使ったエフェクトライブラリー9 co-jin

CSS/JavaScriptで文字に動きを!テキストアニメーション30選

CSSのみで実装するキャプションエフェクト 20 - NxWorld

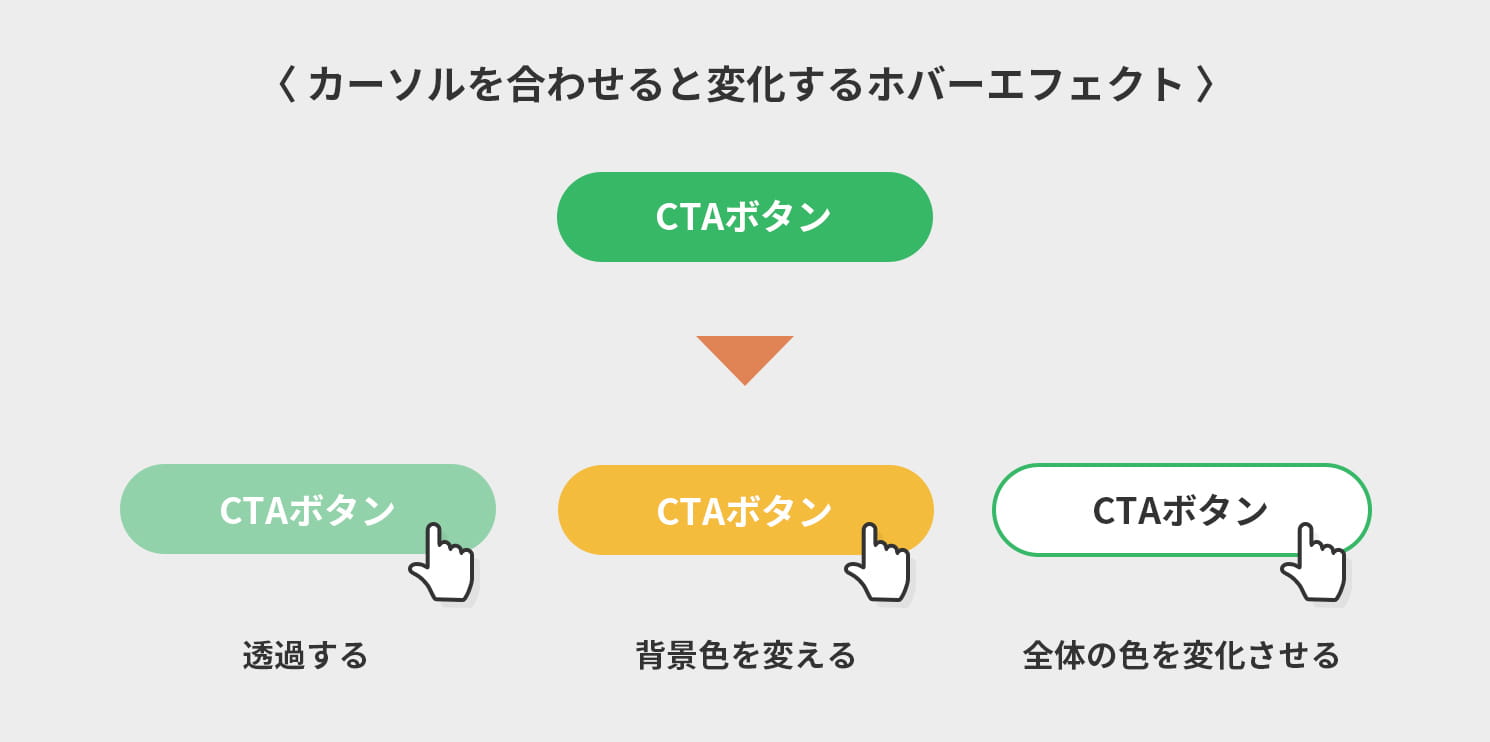
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb

CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop](https://coliss.com/wp-content/uploads-201803/2018060803-01.jpg)
ちょっとしたエフェクトやアニメーションを付けたい時に参考になるCSS

使える!CSSアニメーション 20選 SONICMOOV LAB

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

BootstrapVue/CSS】グラデーション背景画像一覧エフェクト

Web Design:ボタンエフェクト制作『上からパタパタと背景の色が変化
 You have just read the article entitled 背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説 - css 背
景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/rotatexyzcss-css.html
You have just read the article entitled 背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説 - css 背
景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/rotatexyzcss-css.html

0 Response to "背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説 - css 背 景エフェクト"
Post a Comment