cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景丸くする
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
border-radius-CSS3リファレンス
Related
CSS:背景画像が表示できないときにチェックするポイント ゆずどっとこむ

CSS】背景(background)を2色にする 125naroom / デザインする

HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru

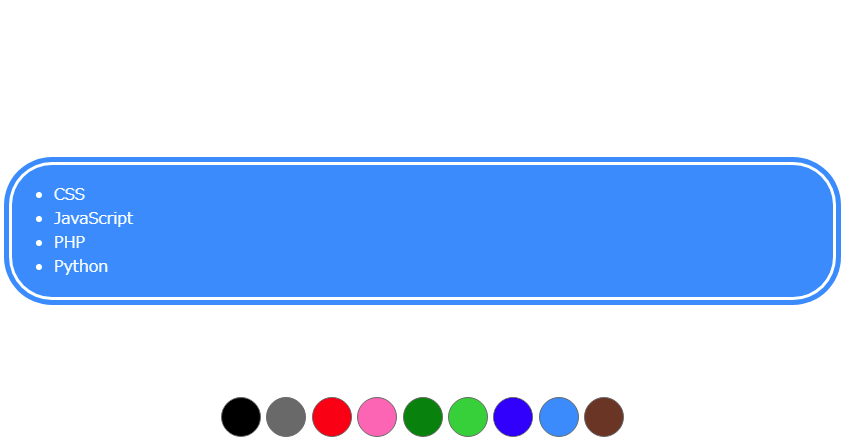
css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog
![css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/11/g2-2.png)
丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする

CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES

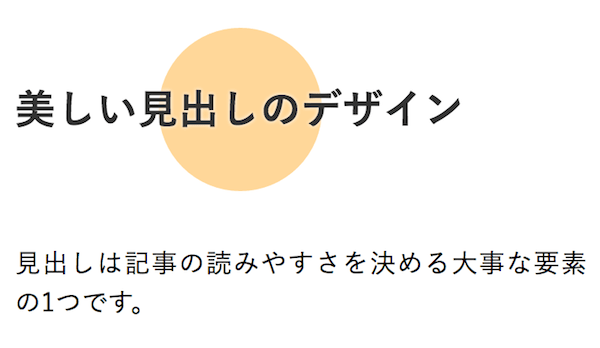
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About
![CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/0/4/201806201250/kadomaru1-2.png)
Tailwind CSSを使用したWebサイトのスタイル方法

HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや
 You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-css_01430920864.html
You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-css_01430920864.html

0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景丸くする"
Post a Comment