CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景スラ イド固定
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ
Related

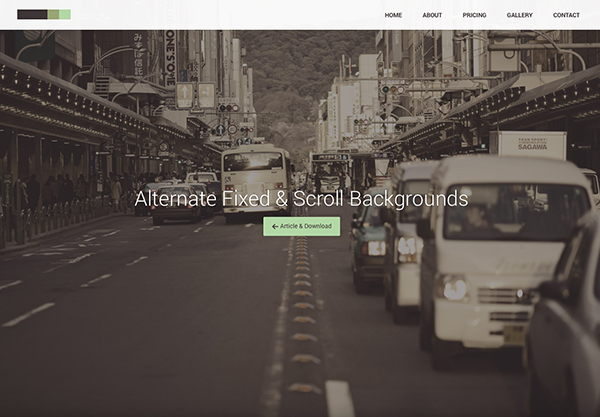
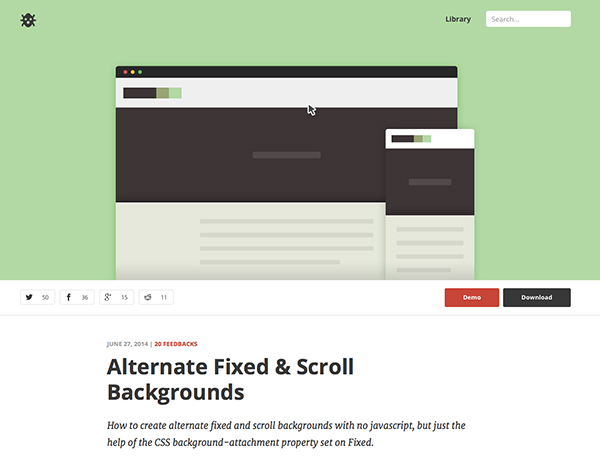
CSSで背景画像を固定させて別の要素をスクロールした時に背景画像を

CSS】テーブルの行(列)を固定してスクロールする 125naroom

CSSでグラデーションを背景に使う方法:スクロール固定するには?

背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher

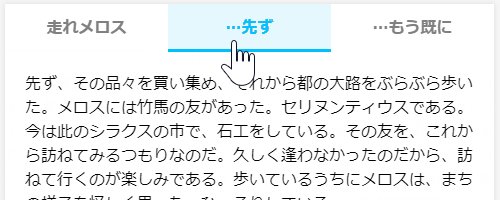
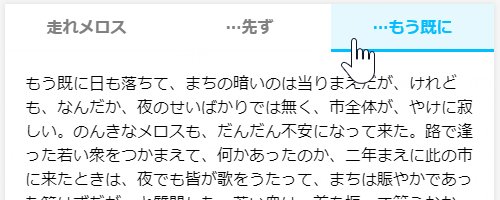
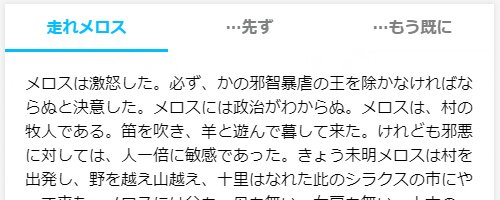
CSSだけでスライドするタブ切り替えを考えてみた ものぐさWEBノート

bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で

CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
 You have just read the article entitled CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景スラ
イド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-one-notes-css_01023050026.html
You have just read the article entitled CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景スラ
イド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-one-notes-css_01023050026.html


0 Response to "CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景スラ イド固定"
Post a Comment