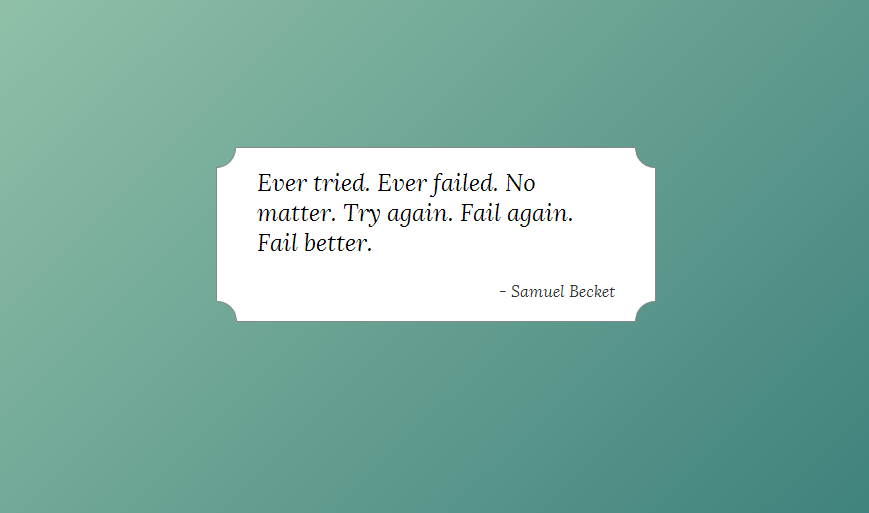
角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail - css 背 景丸くする
角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail 
角の丸い三角形をCSSのみで作る方法 素人エンジニアの苦悩
Related

CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説

HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説

CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選

今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web

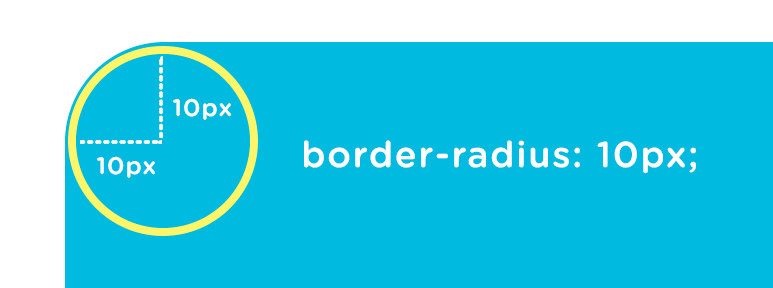
CSS]border-radius 角丸でデザインに幅を cocotiie
![CSS]border-radius 角丸でデザインに幅を cocotiie](https://cocotiie.com/wp-content/uploads/2021/03/radius.jpg)
初心者】CSSだけで画像を丸く表示する - Qiita

CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru

CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア
 You have just read the article entitled 角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail - css 背
景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-fail-css.html
You have just read the article entitled 角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail - css 背
景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-fail-css.html

0 Response to "角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail - css 背 景丸くする"
Post a Comment