How to keep background image inside border-radius? - HTML u0026 CSS - css 背景ボーダー
How to keep background image inside border-radius? - HTML u0026 CSS
Setting Backgrounds u0026 Gradients - Learn to Code HTML u0026 CSS
ストライプの背景を画像を使わずCSSで表現する方法
Style - KX Dashboards
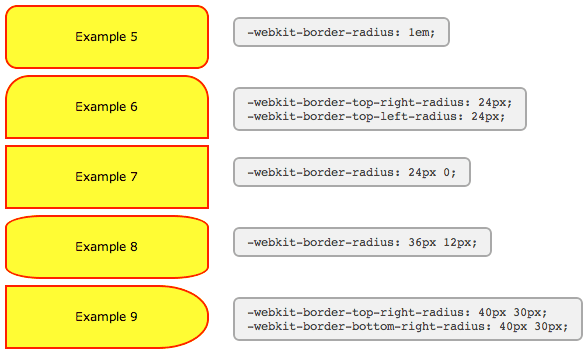
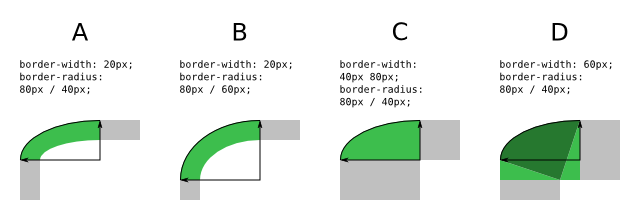
border-radius and -moz-border-radius u003c CSS The Art of Web
画像を使わずCSSだけでシマシマ模様の枠線や区切り線を作る方法 
CSS]画像を使用せずに、背景をストライプやチェック柄にするスタイル ![CSS]画像を使用せずに、背景をストライプやチェック柄にするスタイル](https://coliss.com/wp-content/uploads-2010-2d/2010122707-01.png)
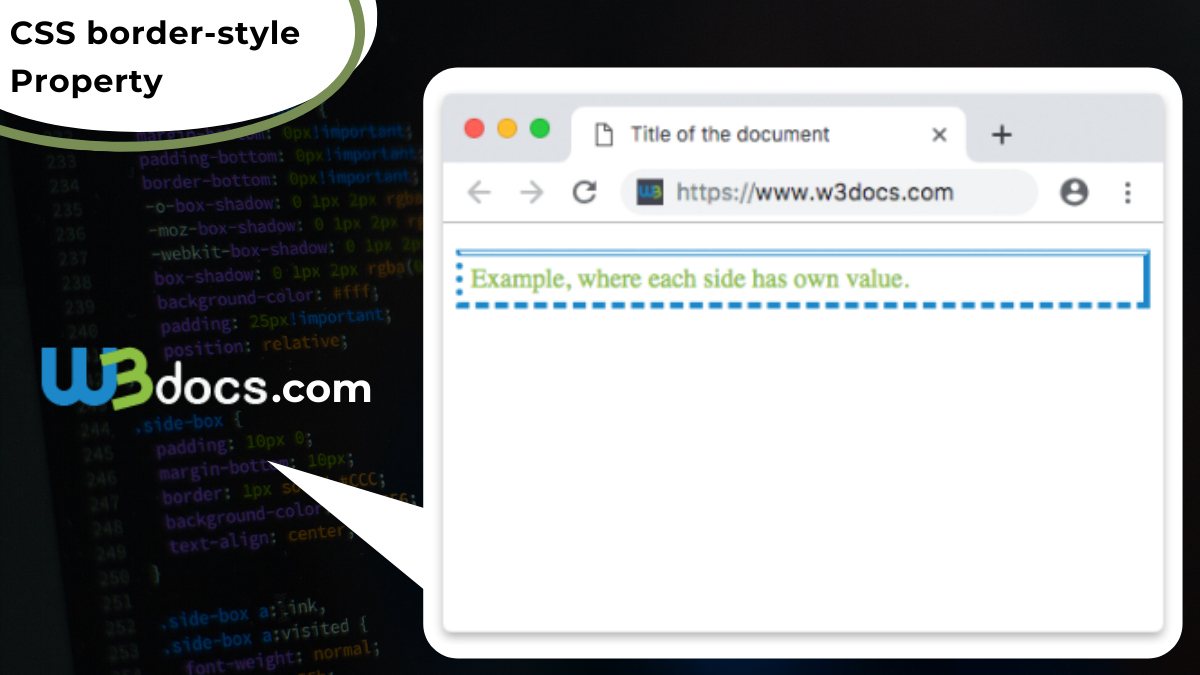
CSS border-style Property
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
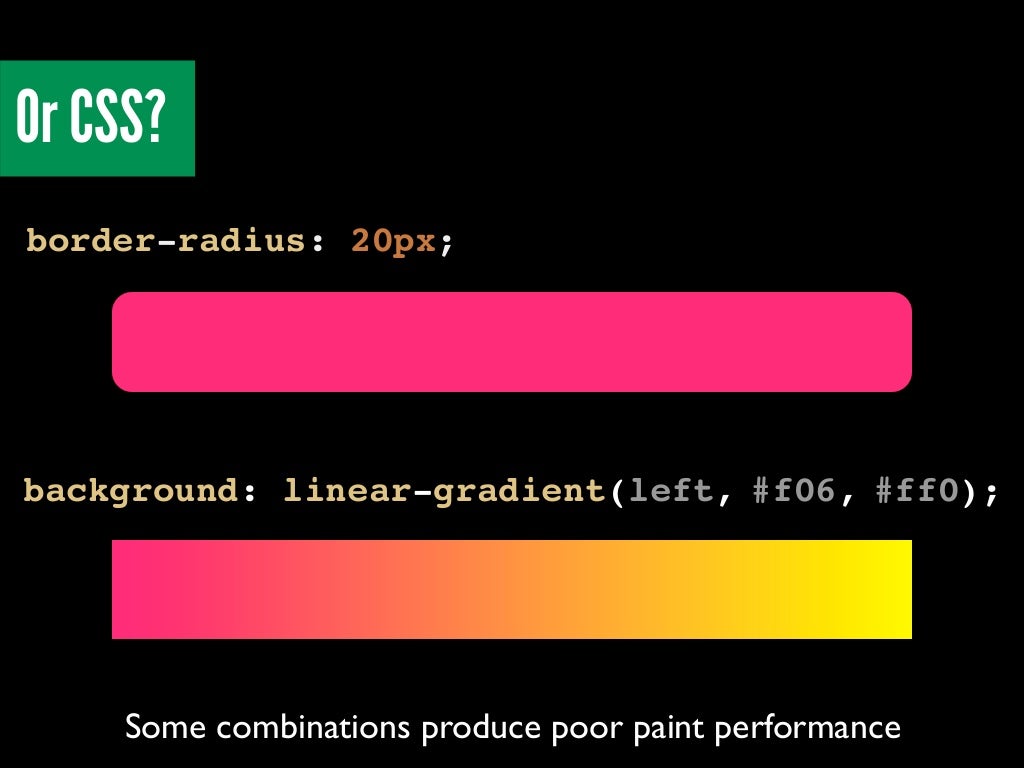
Or CSS? border-radius: 20px; background:
CSS Backgrounds and Borders Module Level 3
Diagonal border and gradient background color - Support Kriesi 
0 Response to "How to keep background image inside border-radius? - HTML u0026 CSS - css 背景ボーダー"
Post a Comment