マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - css 背 景ボタン
マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って 
コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える
Related

CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb

CSSで作る!押したくなるボタンデザイン100(Web用)

CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール

保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン

初心者向け】画像のボタンホバー時、背景が透けてしまう問題の解決法2

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル
![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
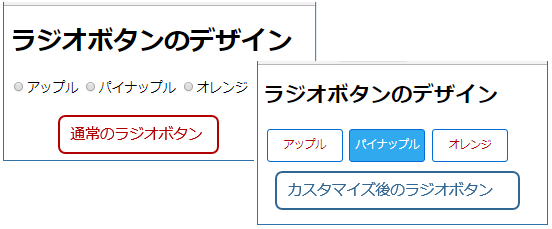
CSSでラジオボタンをカスタマイズする方法 サービス プロエンジニア

コピペで実現!思わず押したくなるCSSボタンエフェクト42個まとめ

背景がズレたボタンのアニメーション(css) - 三日坊主がサイトを作るまで
 You have just read the article entitled マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - css 背
景ボタン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-css_01580793913.html
You have just read the article entitled マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - css 背
景ボタン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-css_01580793913.html

0 Response to "マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - css 背 景ボタン"
Post a Comment