コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景ボーダー
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSS: Background-image positioning with border - Stack Overflow
Related

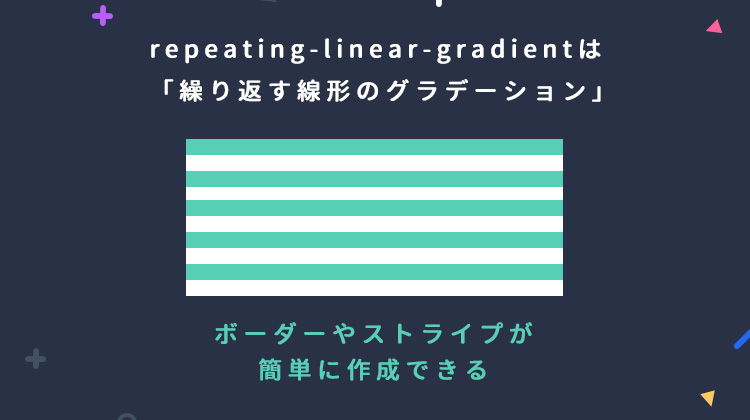
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

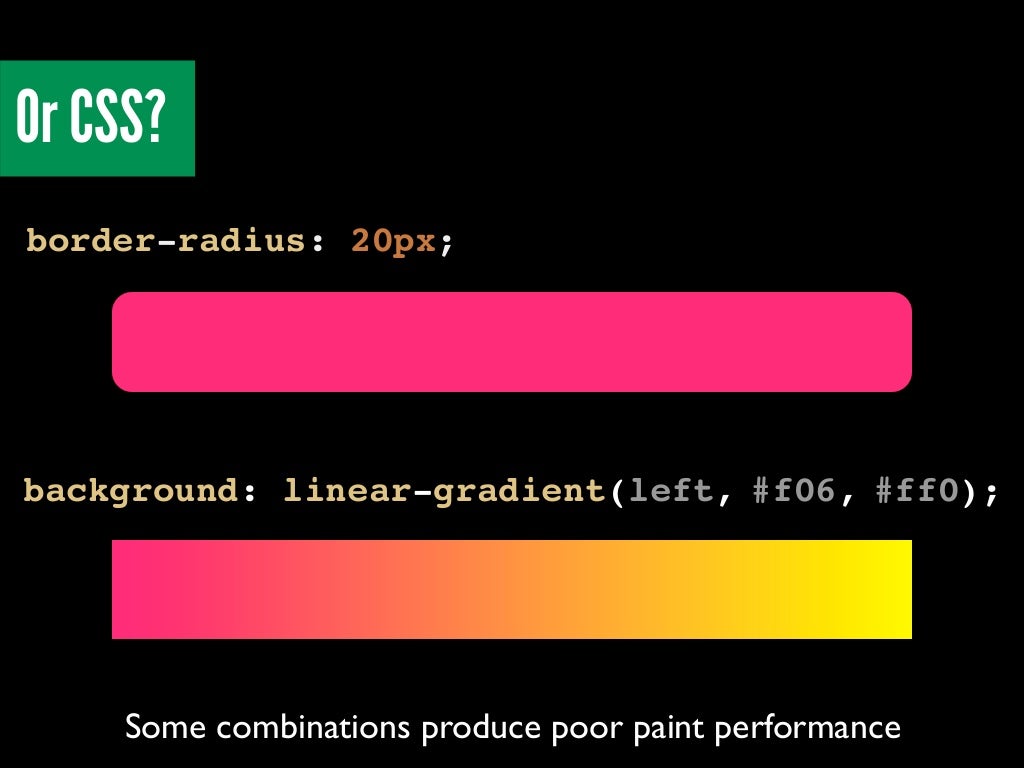
Or CSS? border-radius: 20px; background:

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

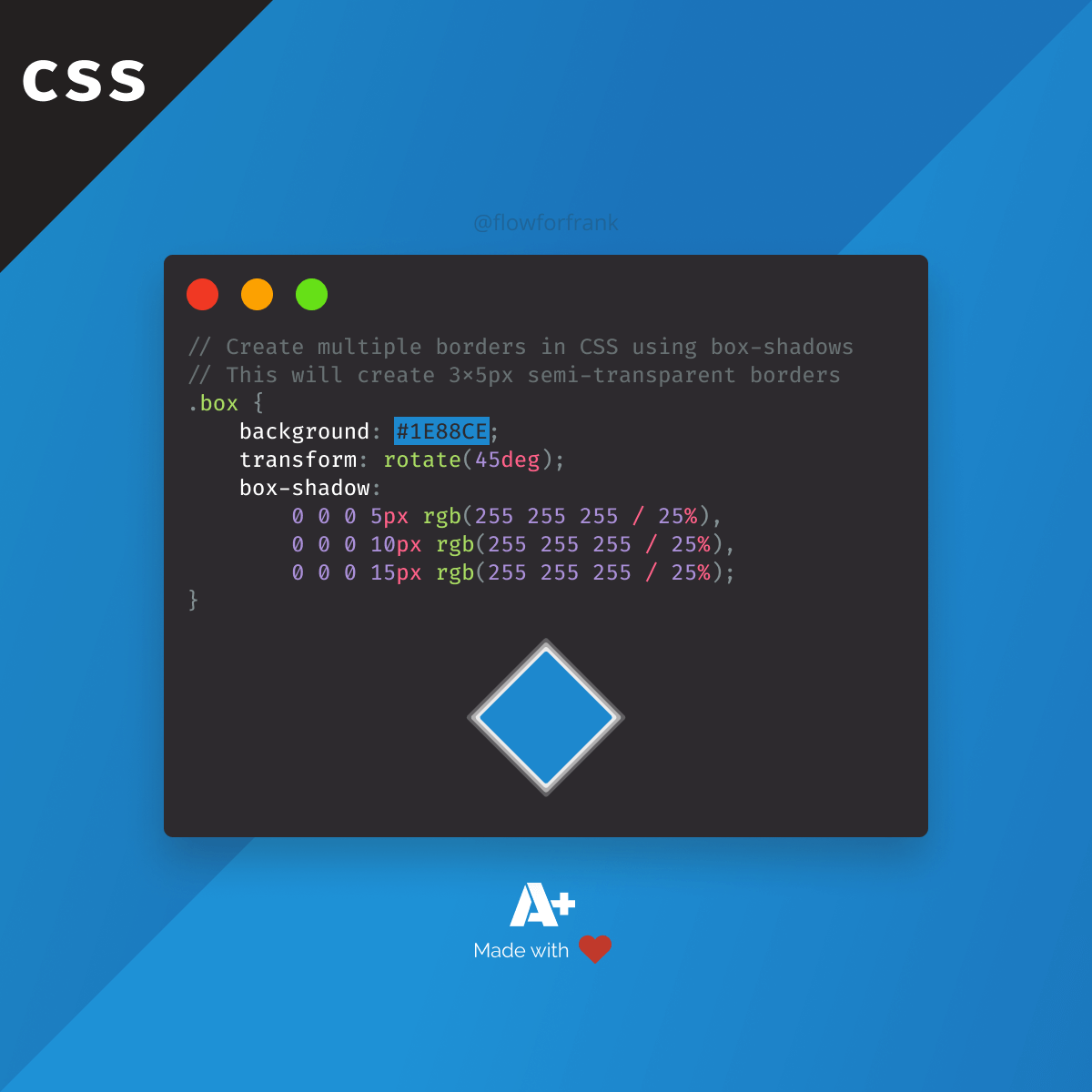
How to Create Multiple Border in CSS - Weekly Webtips

White border around text covers background color - Stack Overflow

Transparent Borders with background-clip CSS-Tricks

画像を使わずCSSだけでシマシマ模様の枠線や区切り線を作る方法

ボーダー/ストライプ背景の作成(CSS)|YaHoHoou0027s|note

CSSで斜めの背景を実装する方法|tamatuf

Hazard Tape" Border / Background Effect : r/css

0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景ボーダー"
Post a Comment