CSS Tutorial: Create Diagonal Layouts Like Itu0027s 2020 - css 背景サイ ズ トランジション
CSS Tutorial: Create Diagonal Layouts Like Itu0027s 2020
Transition Effect with CSS Masks - Codrops
Related

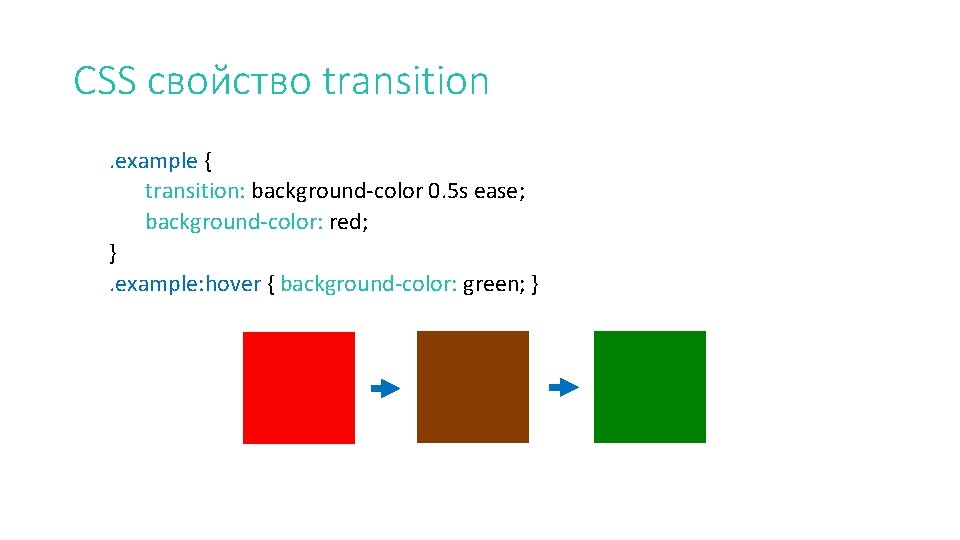
CSS transition CSS Keyframe Animations JQuery Parallax Green

CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】

The Ultimate list of CSS3 Resources, Tutorials, and Tips

Background Pattern Animation Design Code Snippets - OnAirCode

scale() - CSS: Cascading Style Sheets MDN
/scale.png)
Amazing Pure HTML and CSS background animations - DEV Community

Transition Effect with CSS Masks - Codrops

手軽なCSSアニメーション!transitionプロパティの使い方(基礎編

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

CSS Mouse-out Transition Background Colour Hover Animation
 You have just read the article entitled CSS Tutorial: Create Diagonal Layouts Like Itu0027s 2020 - css 背景サイ
ズ トランジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-tutorial-create-diagonal-layouts.html
You have just read the article entitled CSS Tutorial: Create Diagonal Layouts Like Itu0027s 2020 - css 背景サイ
ズ トランジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-tutorial-create-diagonal-layouts.html


0 Response to "CSS Tutorial: Create Diagonal Layouts Like Itu0027s 2020 - css 背景サイ ズ トランジション"
Post a Comment