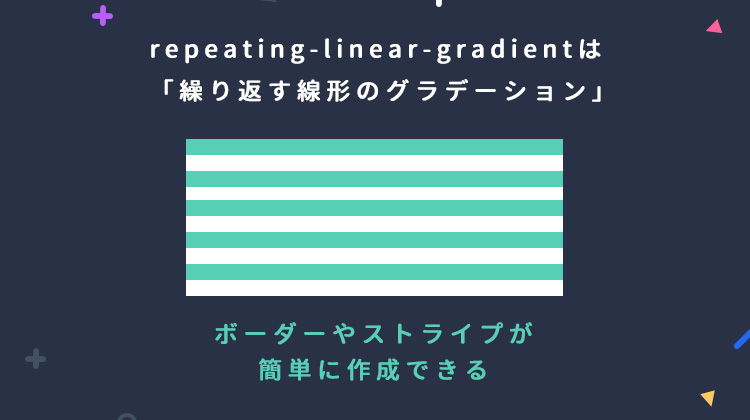
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景グラデーション 繰り返し
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
cssで横方向へ背景素材をリピート - グラデーション無料HP素材
CSS グラデーションの使用 - CSS: カスケーディングスタイルシート MDN
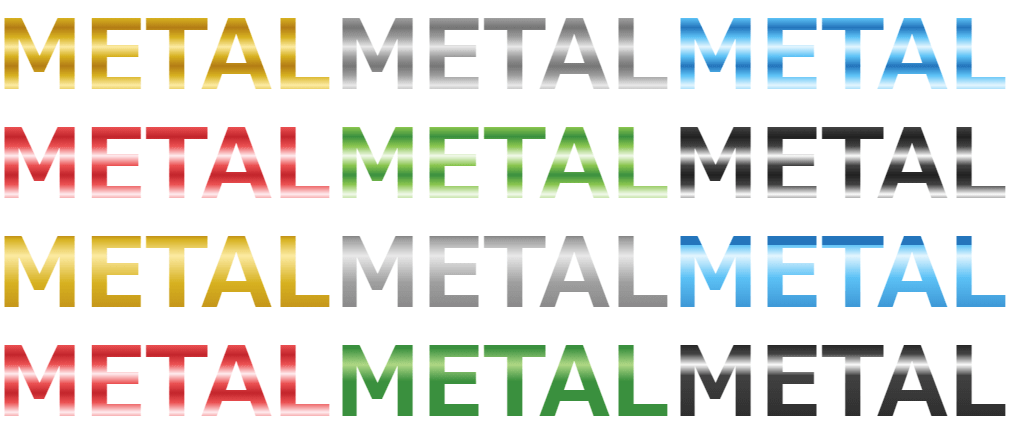
CSSでテキストを光沢やメタル調に装飾するサンプル集 ONE NOTES
radial-gradient()-CSS3リファレンス
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
CSSのみで画像を使わずノートや便箋のような下線を引く方法 コトダマ 
CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意 
0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景グラデーション 繰り返し"
Post a Comment