HTMLとCSSだけ!要素の表示・非表示を切り替える方法 - css 背景クリック
HTMLとCSSだけ!要素の表示・非表示を切り替える方法
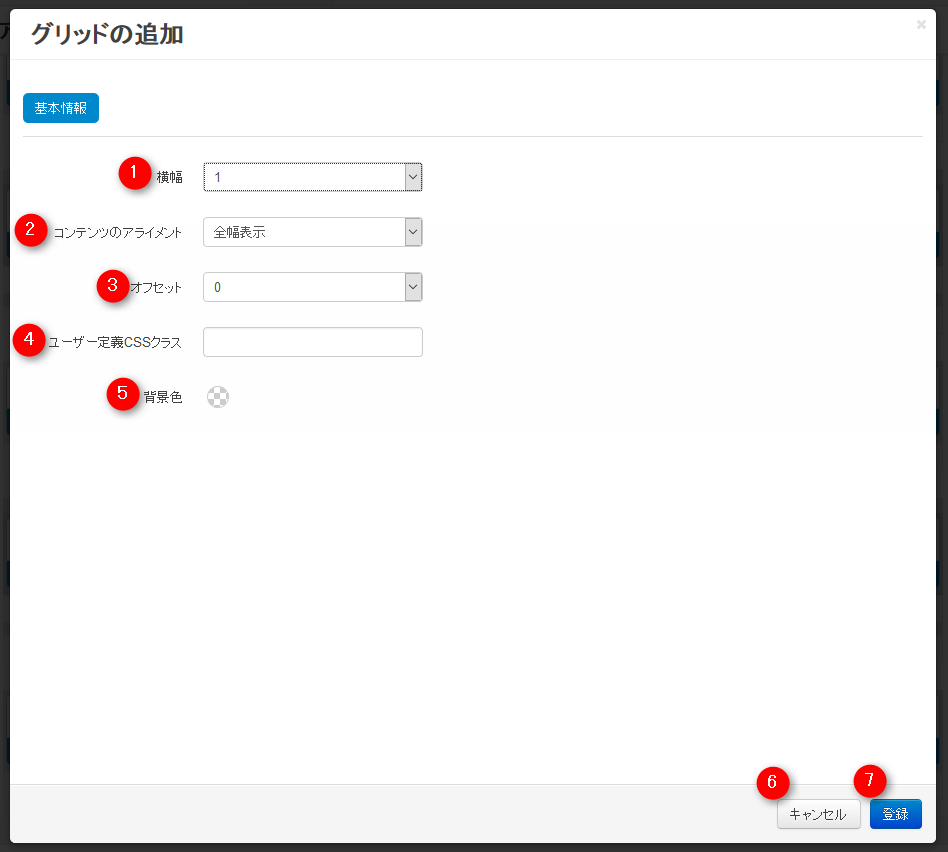
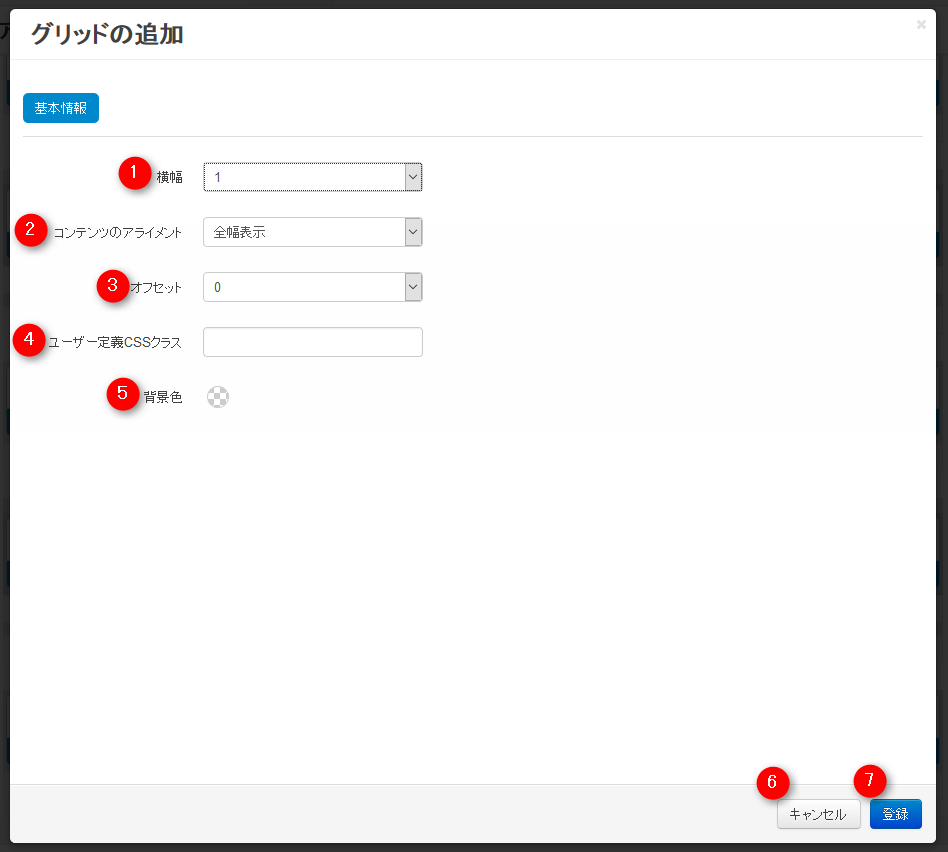
グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0
Related

アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS

CSSだけでボタン風のラジオボタンを作る方法【クリックで色が変わる

グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0

CSSコピペ対応!クリックしたくなるアニメーションボタン15個まとめ

CSSだけで実装するクリックしたくなる BUTTON デザイン集 カルアカは

Animate.css】クリックでアニメーションさせる方法 ヨウスケの

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
jQueryとCSSでu003cdivu003e全体のどこをクリックしても、その内部にあるu003cau003eで
クリックしたら円形背景が拡大(上から) 動くWebデザインアイディア帳
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で
 You have just read the article entitled HTMLとCSSだけ!要素の表示・非表示を切り替える方法 - css 背景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/htmlcss-css_0209850114.html
You have just read the article entitled HTMLとCSSだけ!要素の表示・非表示を切り替える方法 - css 背景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/htmlcss-css_0209850114.html

0 Response to "HTMLとCSSだけ!要素の表示・非表示を切り替える方法 - css 背景クリック"
Post a Comment