変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景動画 マスク
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ ![]()
CSS 背景画像をマスクして左右に動かす 使えるUIサンプルギャラリー 
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSS等で矩形以外にクリッピングマスクをかけたウェブサイトたち Deft
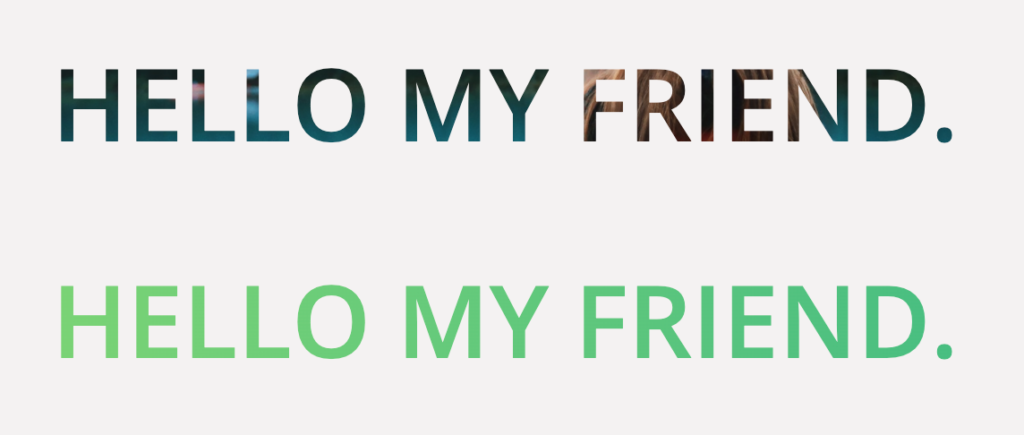
CSS】テキストにマスク掛け。画像をテキストの形にクリッピング 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS》背景の色を変えてみよう! なゆた日記~webデザイナーへの道~
SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い 
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
0 Response to "変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景動画 マスク"
Post a Comment