CSS paint apiを使って複雑な背景描画を実現する - css 背景円
CSS paint apiを使って複雑な背景描画を実現する
現役デザイナーが教える!CSSを使った円形サークルの使い方完全ガイド
Related

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ

Css ファイルドキュメントのアイコンを色分けします白い背景に分離 Css
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
CSSのグラデーション(linear-gradient)の使い方を総まとめ!

現役デザイナーが教える!CSSを使った円形サークルの使い方完全ガイド

初心者向け】超簡単!CSSで円を作る方法と円のど真ん中に文字を配置

CSSで行ではなくテキストの後ろにだけ背景色を敷きたい! yanagiu0027s memo

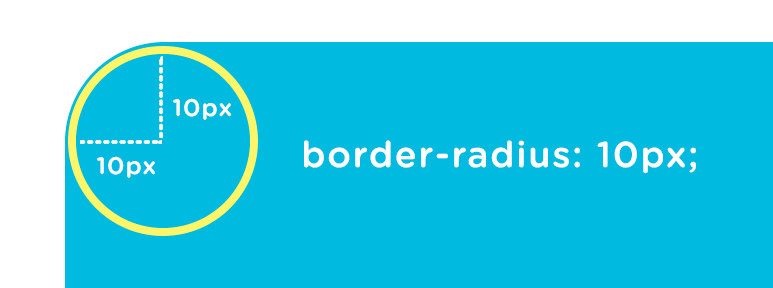
CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用

今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web
 You have just read the article entitled CSS paint apiを使って複雑な背景描画を実現する - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css-paint-api-css.html
You have just read the article entitled CSS paint apiを使って複雑な背景描画を実現する - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css-paint-api-css.html


0 Response to "CSS paint apiを使って複雑な背景描画を実現する - css 背景円"
Post a Comment