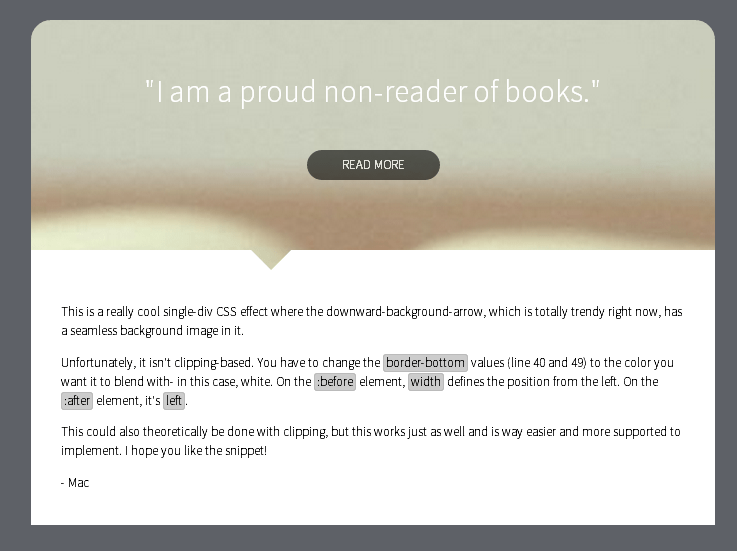
border transparent を使った、背景を映し出す三角形を使った - css 背景トリ ミング
border transparent を使った、背景を映し出す三角形を使った 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
Related

画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ

CSSで画像のトリミングをする際にどれが良いかな - 青いやつの進捗日記。
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
初心者でもわかる】CSSで画像の好きな位置で丸くトリミングする方法

画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog

CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l

CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All
![CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/4/3/0/8/7/imagetrimming.jpg)
CSS】 四角い画像を丸く切り抜いてトリミングする方法

画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
 You have just read the article entitled border transparent を使った、背景を映し出す三角形を使った - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/border-transparent-css.html
You have just read the article entitled border transparent を使った、背景を映し出す三角形を使った - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/border-transparent-css.html


0 Response to "border transparent を使った、背景を映し出す三角形を使った - css 背景トリ ミング"
Post a Comment