CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css 背景スライド
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
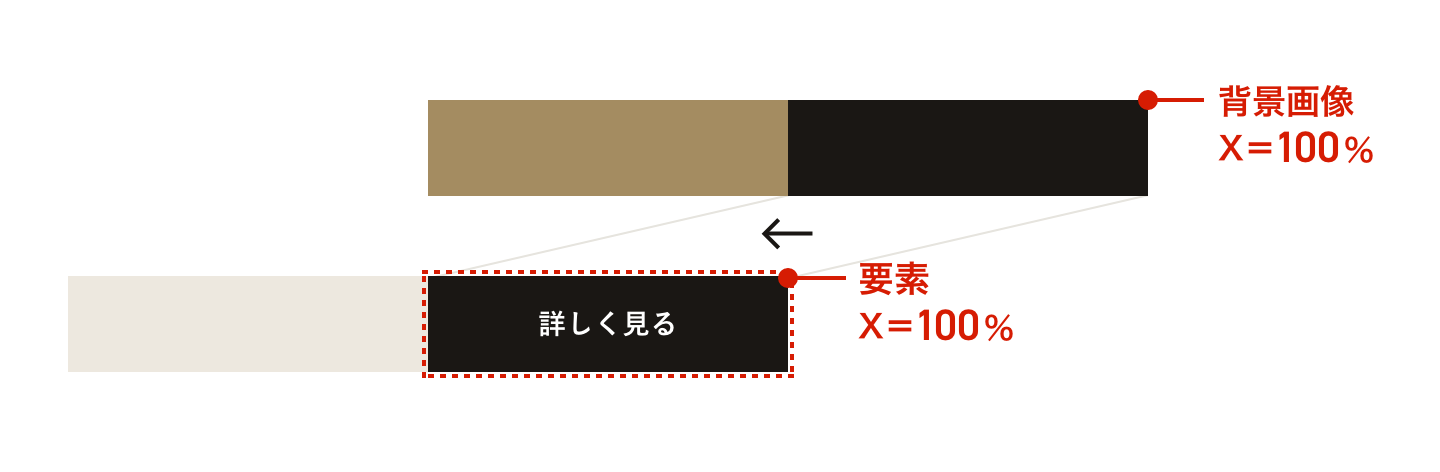
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web 
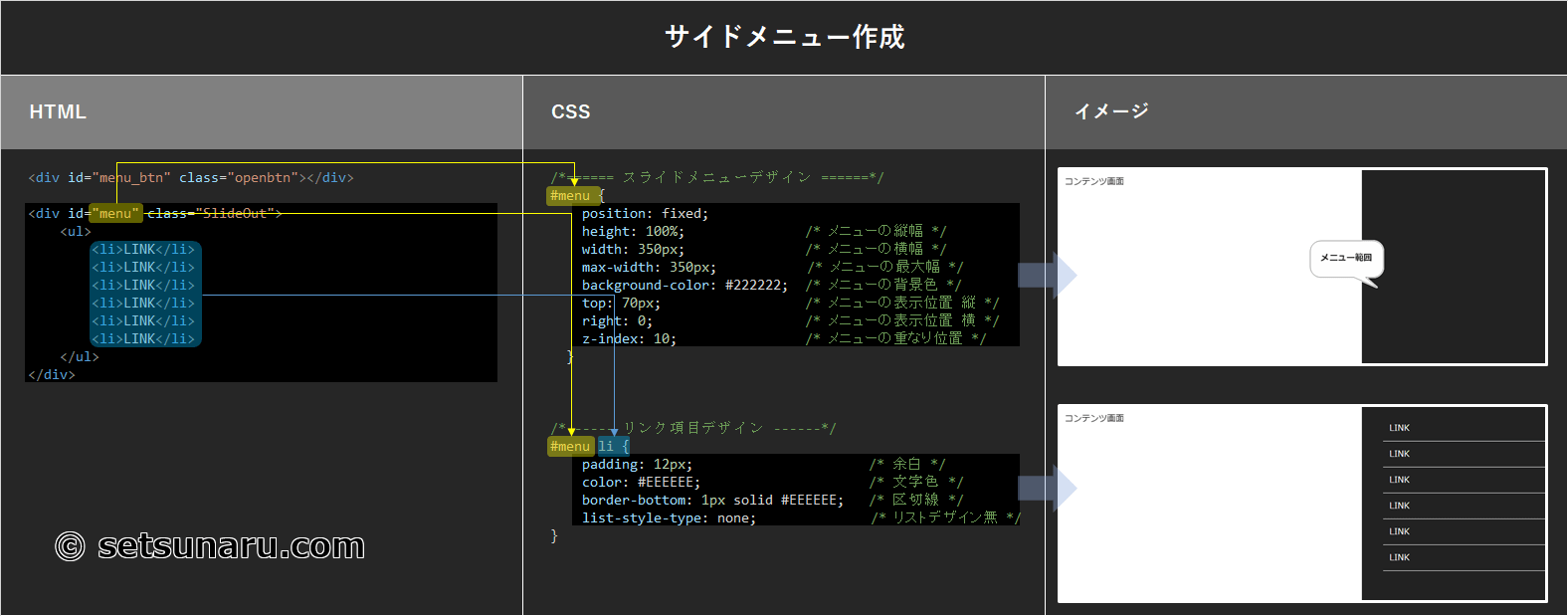
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 
CSS3で背景をフルスクリーン表示しスライドショーになる「CSS3 
クリックで横からスライドして現れるメニュー おいしいソース
CSSのみで作るパネルがスライドするUI「Pure CSS Slide-out Interface 
CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark
cssだけでズームしながらふわっと表示が切り替わるスライドショーを 
コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS 
CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン 
0 Response to "CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css 背景スライド"
Post a Comment