Vue.js クリックしたボタンの色を変化させる。 - Qiita - css 背景クリック 変更
Vue.js クリックしたボタンの色を変化させる。 - Qiita
CSS・HTMLの編集方法 u203b注意書きあり: ウェブリブログサポート
Related

クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
JavaScriptによるHTML要素の変更を徹底解説 CodeCampus

cssを設定してデザインを変更する

JavaScript でスタイルを動的に書き換える : まだプログラマーですが何か?

背景画像、背景色を変更する方法 ホームページビルダー20
クリックでテーブルセルの背景色を変更する方法(jQuery版

CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

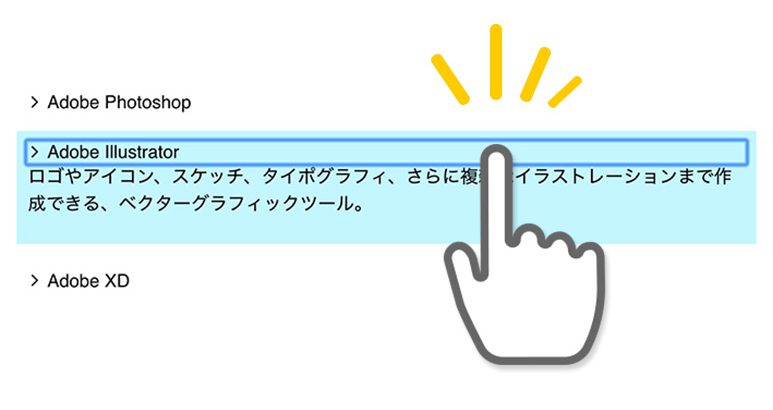
CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン Web

WordPressの背景画像を追加、編集、カスタマイズする方法

050897]フルCSSテンプレートの背景の色を変更したい
![050897]フルCSSテンプレートの背景の色を変更したい](https://support.justsystems.com/faq/1032/app/servlet/load?imageu003dhpb15/hpb211.gif) You have just read the article entitled Vue.js クリックしたボタンの色を変化させる。 - Qiita - css 背景クリック
変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/vuejs-qiita-css.html
You have just read the article entitled Vue.js クリックしたボタンの色を変化させる。 - Qiita - css 背景クリック
変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/vuejs-qiita-css.html




0 Response to "Vue.js クリックしたボタンの色を変化させる。 - Qiita - css 背景クリック 変更"
Post a Comment