フロートのクリア-ウェブ制作チュートリアル - css 背景下まで
フロートのクリア-ウェブ制作チュートリアル
css】複数の背景画像(background-image)を同一要素内に重ねて表示
Related

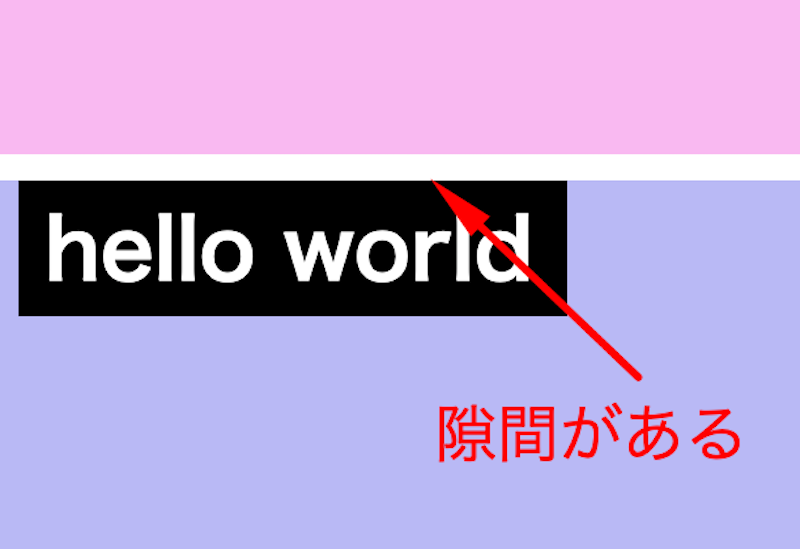
cssのbackgroundにできる奇妙な隙間を解消する方法(html,css) オモスト

CSS】背景(background)を2色にする 125naroom / デザインする

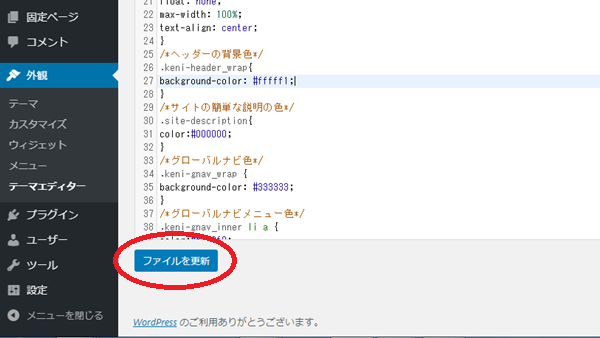
賢威8-ブログの背景色を変える | リリアのパソコン学習記

手軽なCSSアニメーション!transitionプロパティの使い方(基礎編

CSSのtransparent(トランスペアレント)で要素を透明にする

CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍

HTMLとCSSでパララックスページを作ってみよう キャスレー

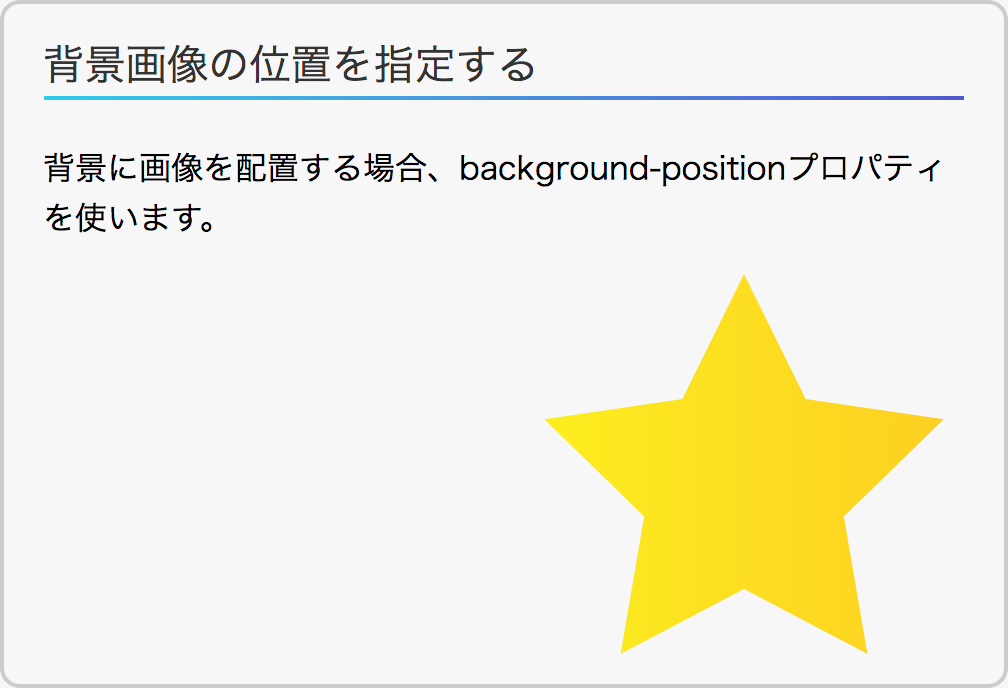
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

CSS - boxをbodyの下端まで伸ばしたい|teratail

賢威8-ブログの背景色を変える | リリアのパソコン学習記
 You have just read the article entitled フロートのクリア-ウェブ制作チュートリアル - css 背景下まで. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css_76.html
You have just read the article entitled フロートのクリア-ウェブ制作チュートリアル - css 背景下まで. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css_76.html

0 Response to "フロートのクリア-ウェブ制作チュートリアル - css 背景下まで"
Post a Comment