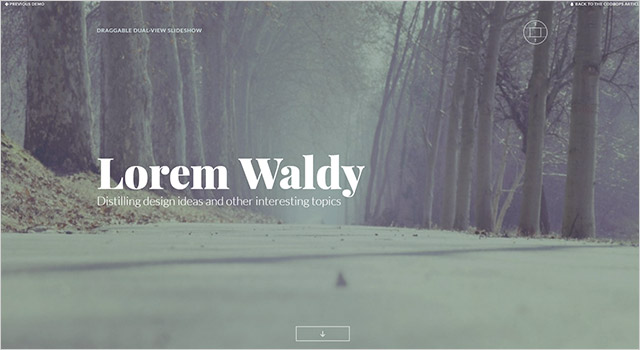
ホームページのトップページにJQueryとCSSでスライドアニメーション - css 背 景スライド bxslider
ホームページのトップページにJQueryとCSSでスライドアニメーション 
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the
Related

CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび
![CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび](https://web-omusubi.com/upload/m_2016370823061137.jpg)
コピペで使うCSS スライドショー 23選 SONICMOOV LAB

bxsliderで両サイドに画像を表示させて横スクロールさせない

bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で

bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で

ホームページのトップページにJQueryとCSSでスライドアニメーション

bxSliderで画像スライドショーを作る|「プロに見える」ポートフォリオ

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の「bxSlider

bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
![bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の](https://fukafuka295.jp/wp-content/uploads/2019/04/bxSlider_barabara4.png)
bxSlider」で賢威のメイン画像をスライドショーに変更する THIRDPARTY
 You have just read the article entitled ホームページのトップページにJQueryとCSSでスライドアニメーション - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/jquerycss-css-bxslider.html
You have just read the article entitled ホームページのトップページにJQueryとCSSでスライドアニメーション - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/jquerycss-css-bxslider.html

0 Response to "ホームページのトップページにJQueryとCSSでスライドアニメーション - css 背 景スライド bxslider"
Post a Comment