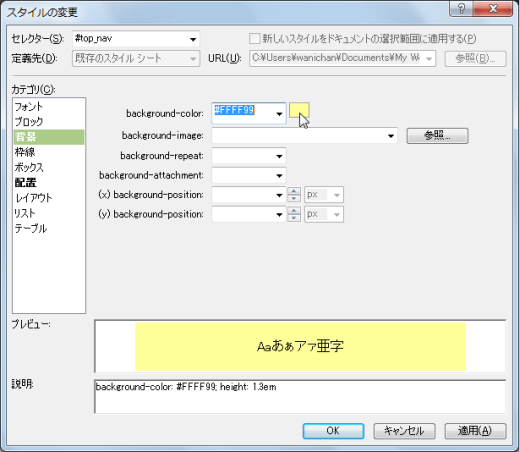
Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには - css 背景クリック 変更
Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには
背景の色 CSS講座 ヨッセンス
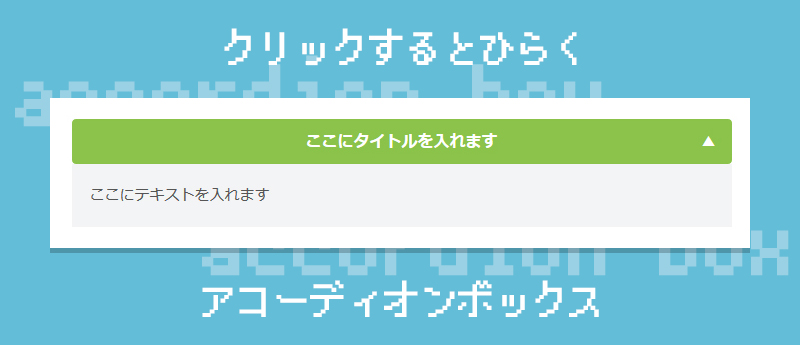
CSS】コピペするだけ!アコーディオンボックスのつくり方 ゆずゆろぐ。
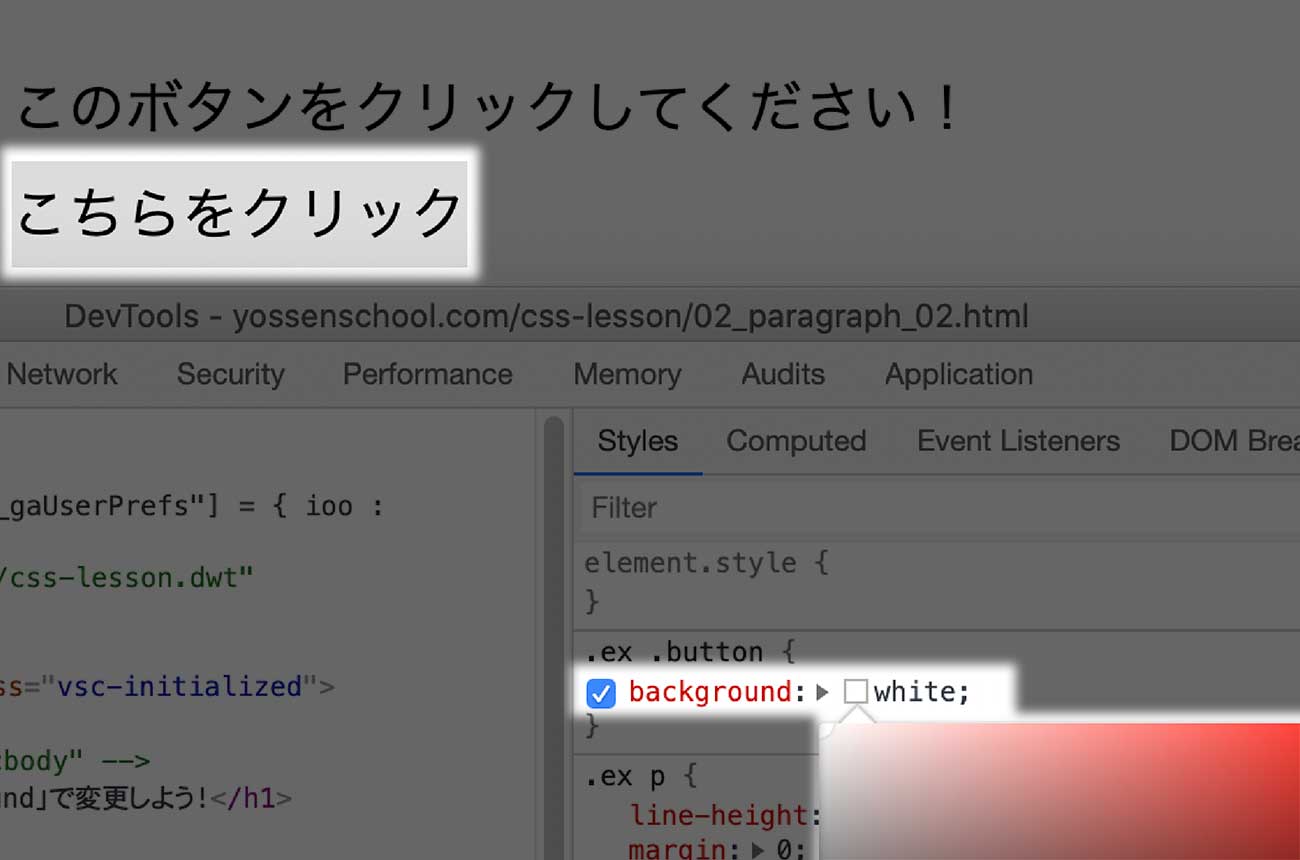
CSS の表示と変更の概要 - Microsoft Edge Development Microsoft Docs
WordPress ホームページテンプレート ホームページ制作 Web Aqua 
クリックでテーブルセルの背景色を変更する方法(jQuery版 
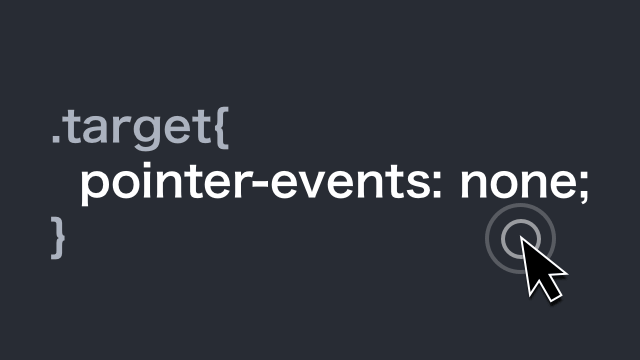
CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの ![CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの](https://coliss.com/wp-content/uploads-201803/2018072601.png)
jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass 
クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳
CSSファイルを動的に差し替えてスタイルを変更する : JavaScript iPentec
スイッチでコンテンツの背景色と文字色を変更する ゆんつてっく
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で 

0 Response to "Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには - css 背景クリック 変更"
Post a Comment