CSSフィルターを使って流体を表現する(+SVGフィルター) UNORTHODOX - css 背 景フィルタ
CSSフィルターを使って流体を表現する(+SVGフィルター) UNORTHODOX 
CSS】filterで画像をぼかす・色を変える・白黒・セピアの設定方法
Related

小林|Webクリエイター on Twitter Event

iOS風すりガラスだけじゃない!backdrop-filterのすごいCSS実装

CSS】IEに対応!画像に半透明のフィルターをかけて文字を重ねる

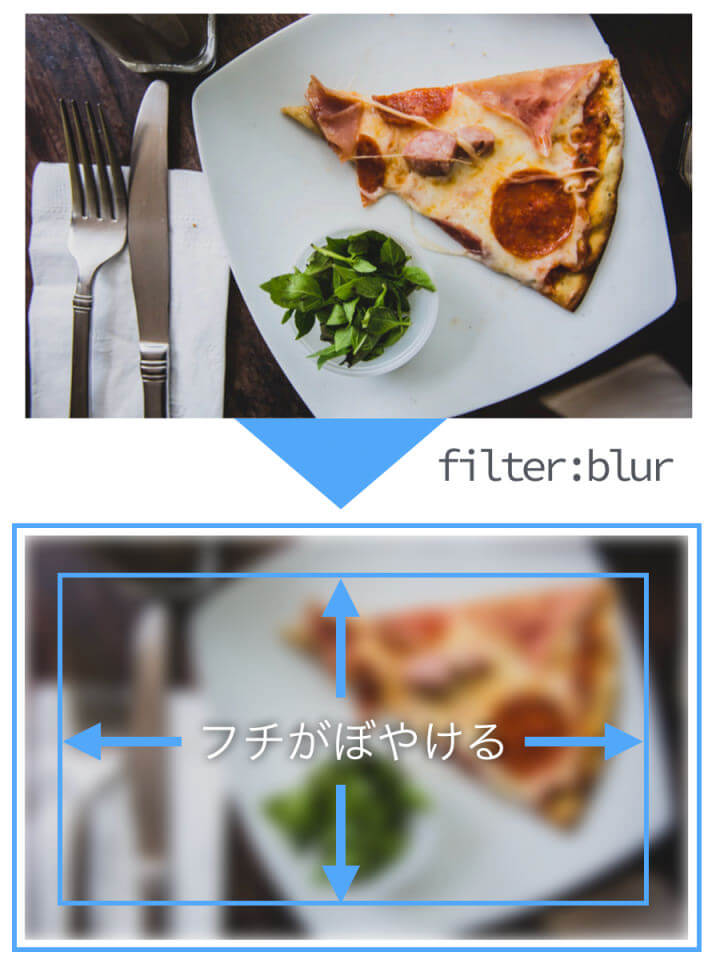
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法

CSSのfilterを使って、背景色に合わせた文字色を自動的に設定する

CSSで写真にかけるフィルターを実装する Pulp Note - Webデザインや

ウェブサイトの背景に敷いた写真をおしゃれにするためにCSSで

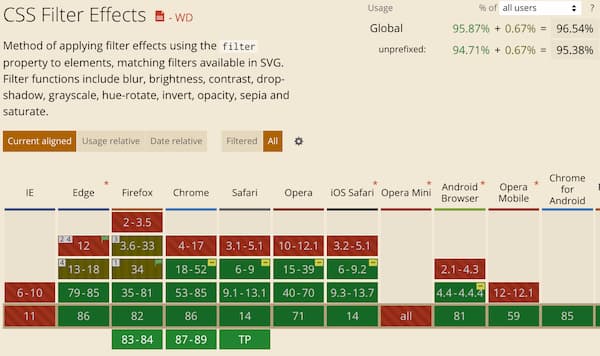
CSS filterの使い方:画像にフィルタを追加して表現の幅を広げよう

CSSのfilterを使って、背景色に合わせた文字色を自動的に設定する

CSSのfilterプロパティで画像を編集する方法を現役エンジニアが解説
 You have just read the article entitled CSSフィルターを使って流体を表現する(+SVGフィルター) UNORTHODOX - css 背
景フィルタ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/csssvg-unorthodox-css.html
You have just read the article entitled CSSフィルターを使って流体を表現する(+SVGフィルター) UNORTHODOX - css 背
景フィルタ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/csssvg-unorthodox-css.html

0 Response to "CSSフィルターを使って流体を表現する(+SVGフィルター) UNORTHODOX - css 背 景フィルタ"
Post a Comment