CSSで実現!目を奪われる素敵ホバーエフェクト用HTMLスニペット32個 - css 背 景効果
CSSで実現!目を奪われる素敵ホバーエフェクト用HTMLスニペット32個 
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX
Related

背景デザイン用CSSスニペット10選!無料でより魅力的でユニークな

CSS】背景画像(background-image)のみ透過させる方法|Marureach

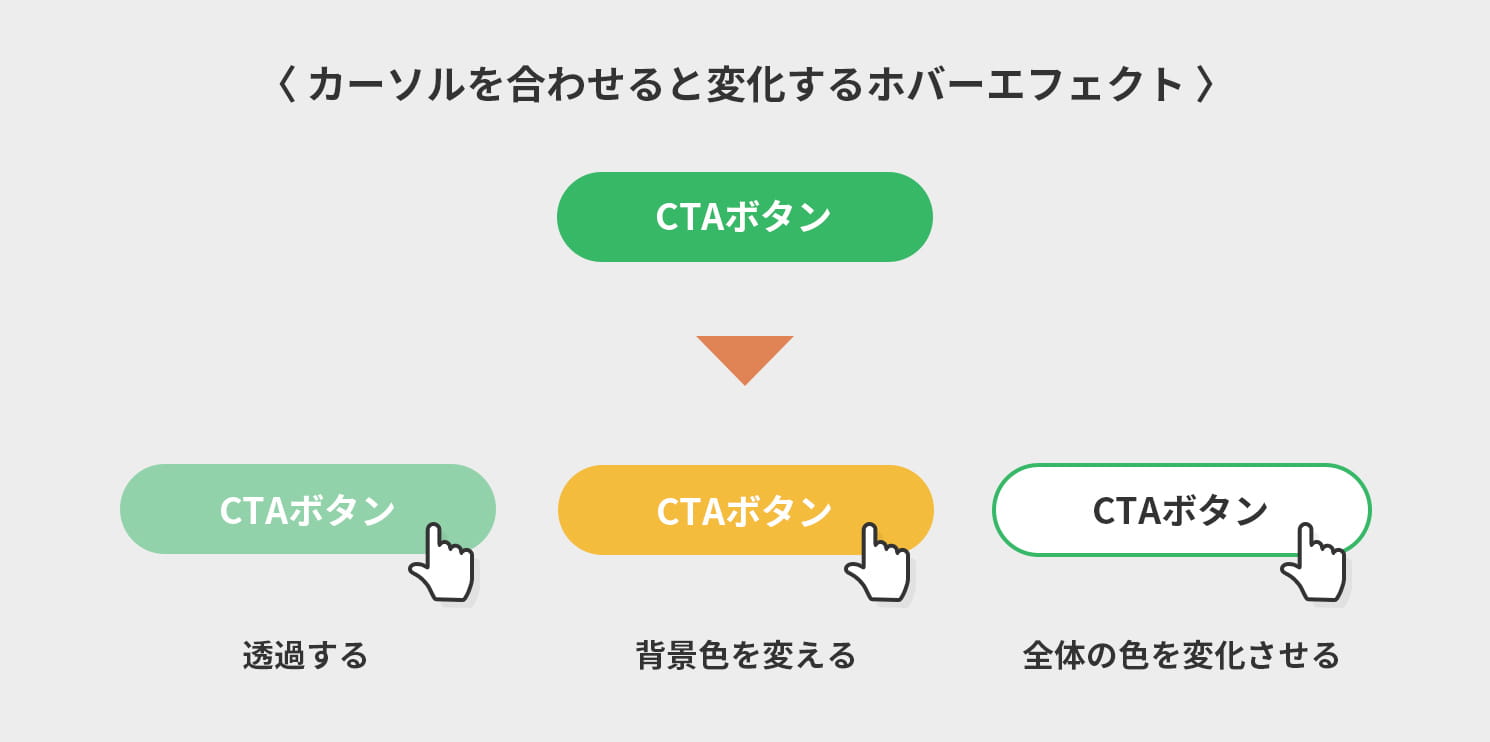
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb

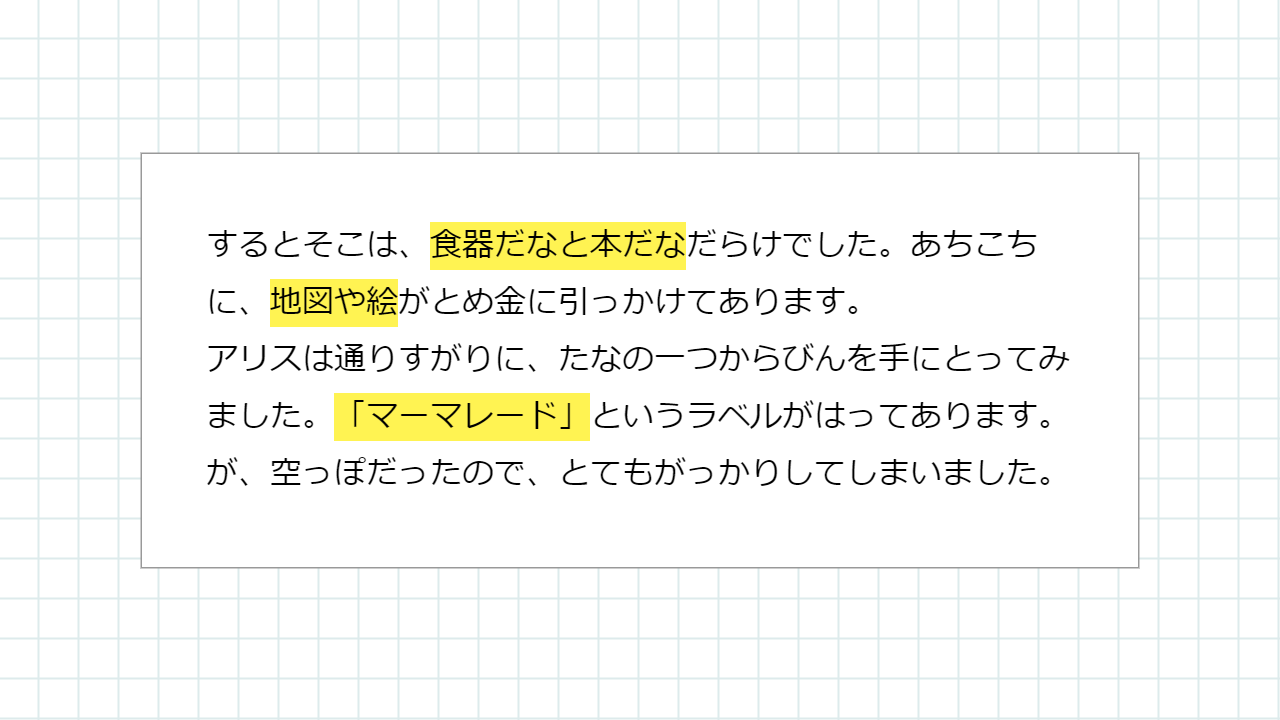
テキストの背景に線を引く HTML/CSS サンプル │ CODE IDEA

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-08.jpg)
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note

How to Change Background Color in WordPress (Beginner Guide)

CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

CSS】背景(background)を2色にする 125naroom / デザインする

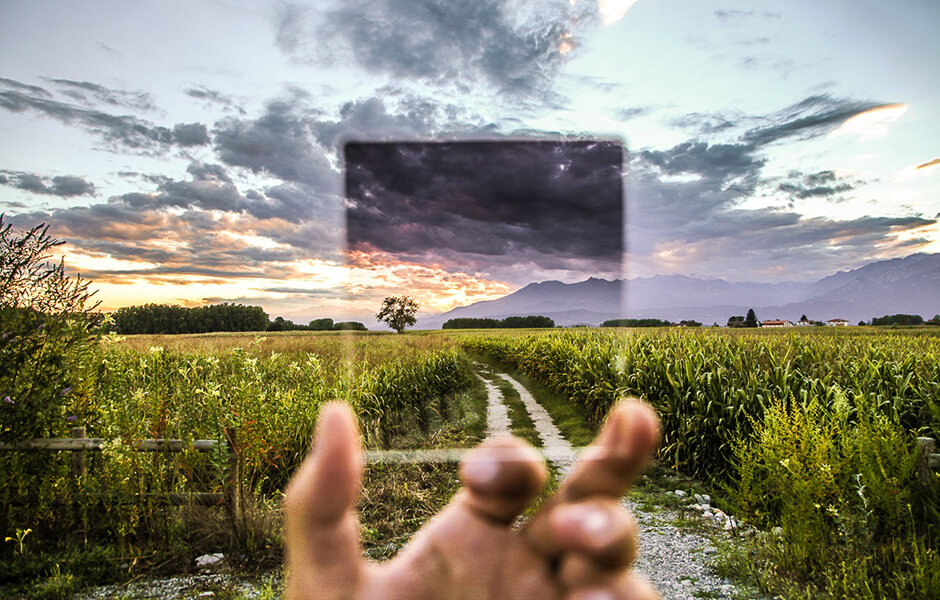
CSSで画像に効果を加えるfilterの使い方|Into the Program
 You have just read the article entitled CSSで実現!目を奪われる素敵ホバーエフェクト用HTMLスニペット32個 - css 背
景効果. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/csshtml32-css.html
You have just read the article entitled CSSで実現!目を奪われる素敵ホバーエフェクト用HTMLスニペット32個 - css 背
景効果. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/csshtml32-css.html


0 Response to "CSSで実現!目を奪われる素敵ホバーエフェクト用HTMLスニペット32個 - css 背 景効果"
Post a Comment