CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景ト リミング
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
Related

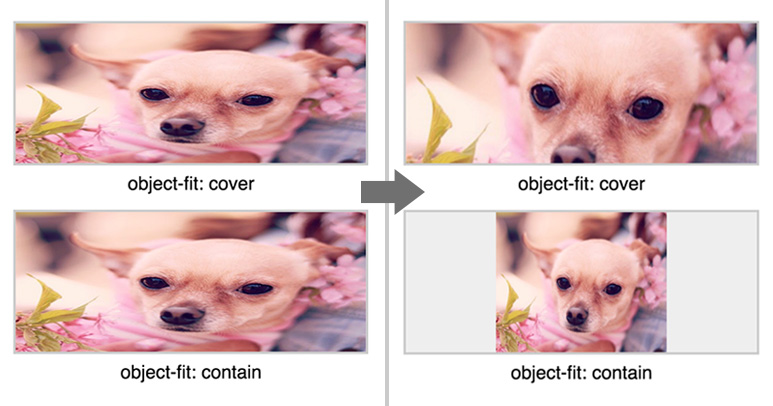
縦横比を保ったまま画像をトリミング「object-fit」 しろあん手帖

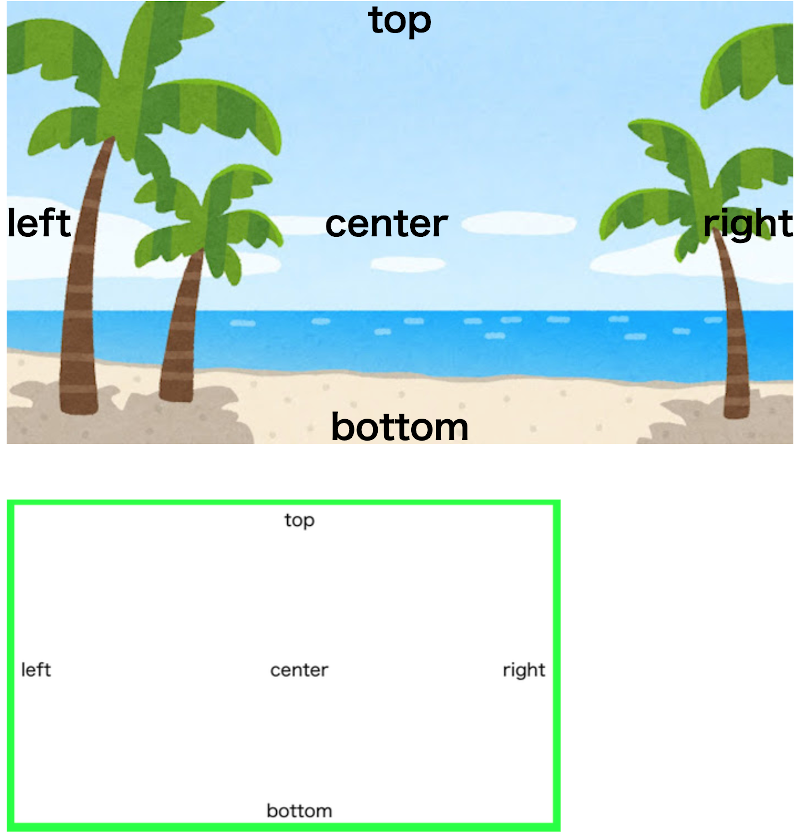
背景画像をhtml,css側でトリミングするにはbackground-positionを使う

画像の切り抜き・トリミングがWEB上で行える無料ツール10選

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

CSSで画像を丸くトリミングして表示するには? | 向壁虚造

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

CSSだけで画像をトリミングできる「object-fit」の使い方 Web Design

CSSだけで画像をトリミングする3つの方法 - style01

1行追加でOK!CSSだけで画像をトリミングできる「object-fit
 You have just read the article entitled CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景ト
リミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-qumeru-css.html
You have just read the article entitled CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景ト
リミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-qumeru-css.html

0 Response to "CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景ト リミング"
Post a Comment