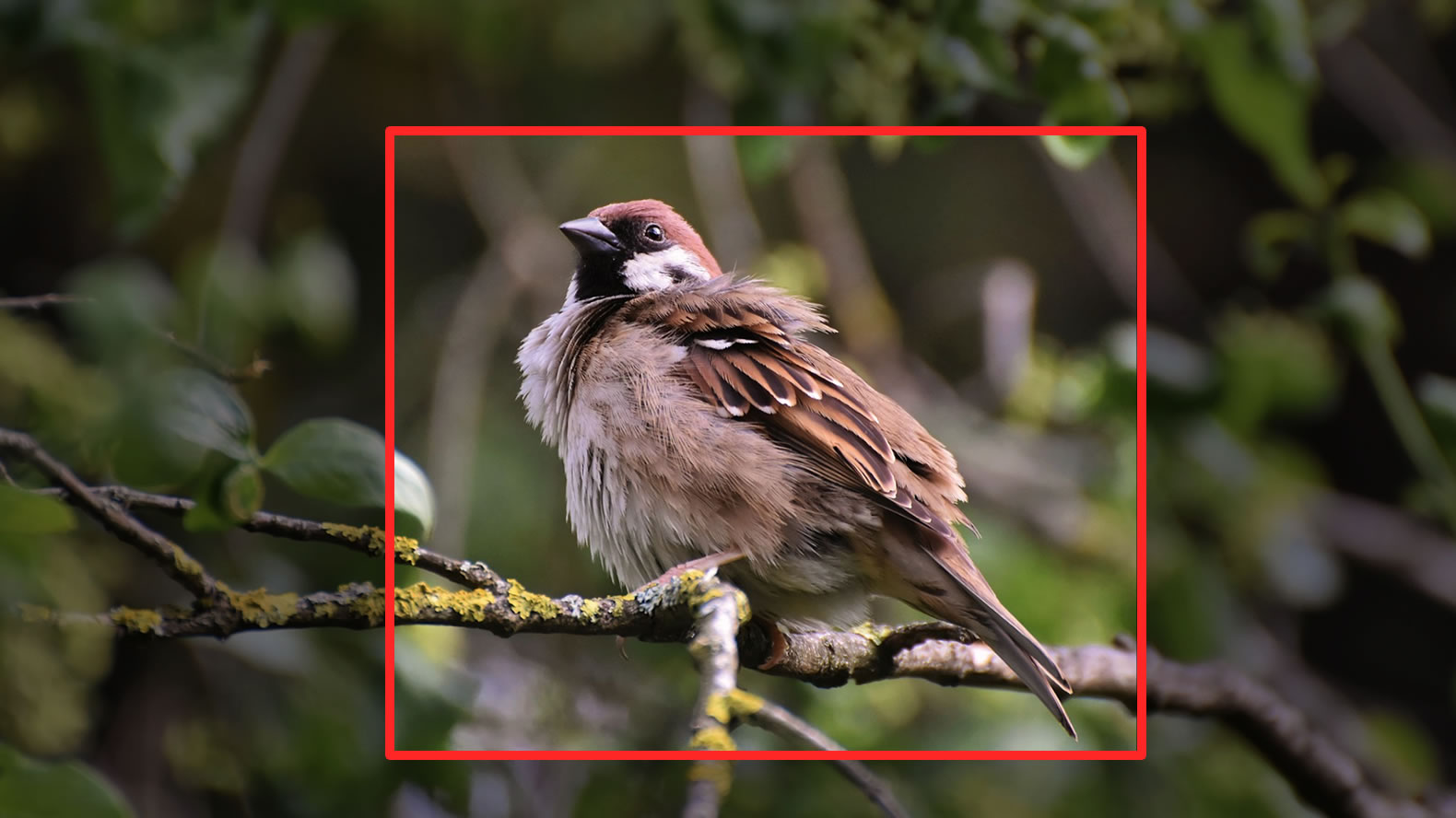
CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景トリミ ング
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
CSSだけ】テキストで背景を切り抜き背景をアニメーションさせる けん
Related
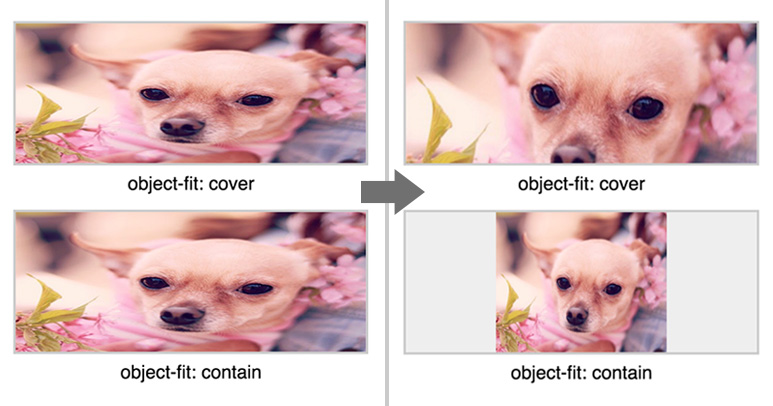
1行追加でOK!CSSだけで画像をトリミングできる「object-fit

CSSで画像を丸くトリミングして表示するには? | 向壁虚造

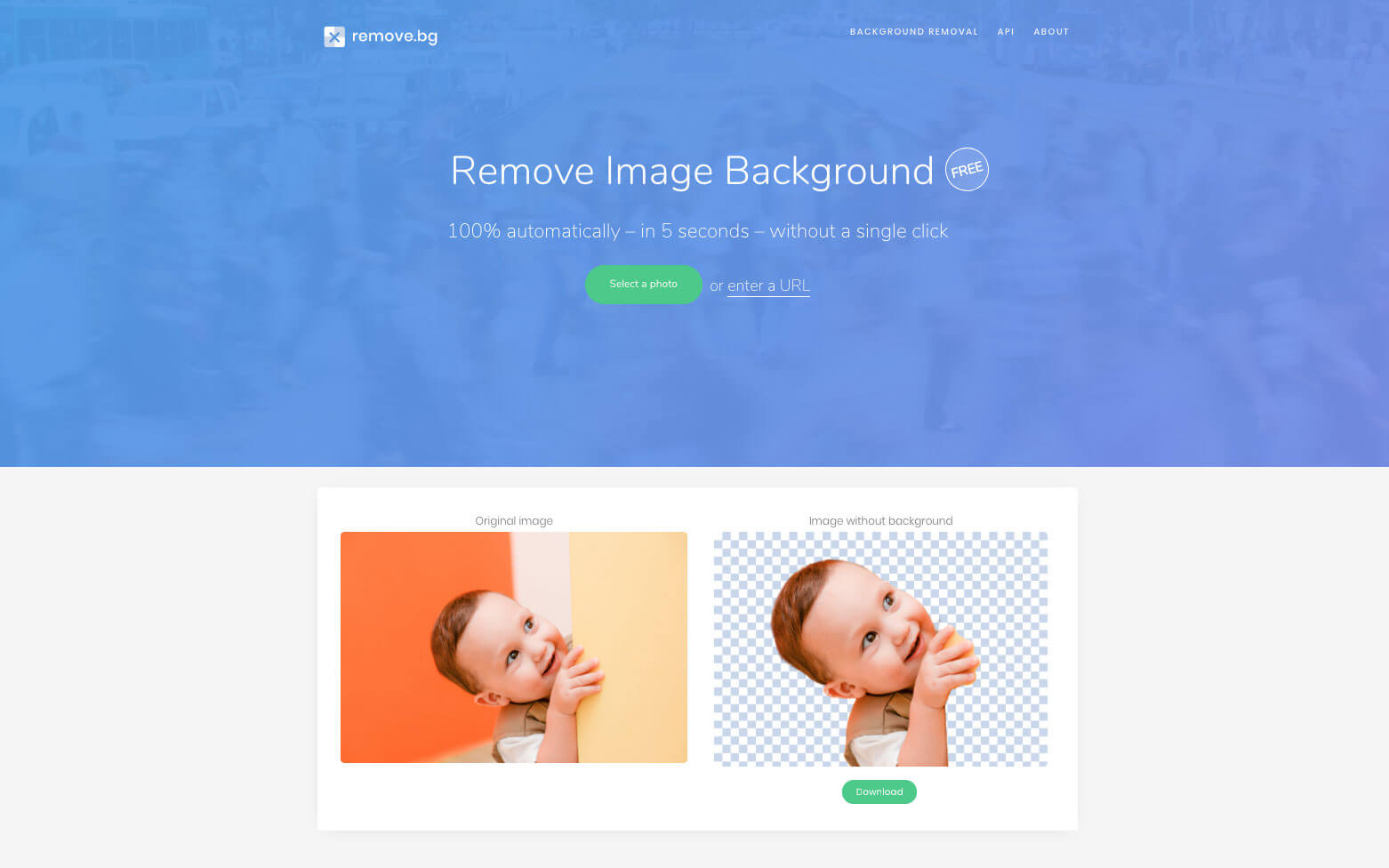
AIで完全自動!複雑な人物画像の切り抜きを5秒で行う無料オンライン

CSSだけで画像のトリミングができる[object-fit]プロパティ Web
![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
1行追加でOK!CSSだけで画像をトリミングできる「object-fit

img要素をbackground:coverのように親要素いっぱいに表示する方法

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

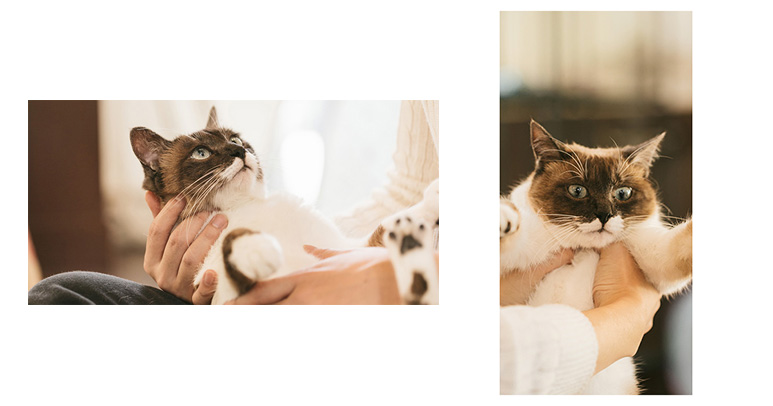
CSSだけで画像をトリミングする3つの方法 - style01

object-fit」を使ってcssだけでトリミングしてみよう Hirau0027s.net ブログ
 You have just read the article entitled CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景トリミ
ング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-css_75.html
You have just read the article entitled CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景トリミ
ング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-css_75.html

0 Response to "CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景トリミ ング"
Post a Comment