CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景クリック 変更
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
ポップアップを背景クリックで閉じるシンプルな方法 - Qiita
Related

CSS】背景(background)を2色にする 125naroom / デザインする

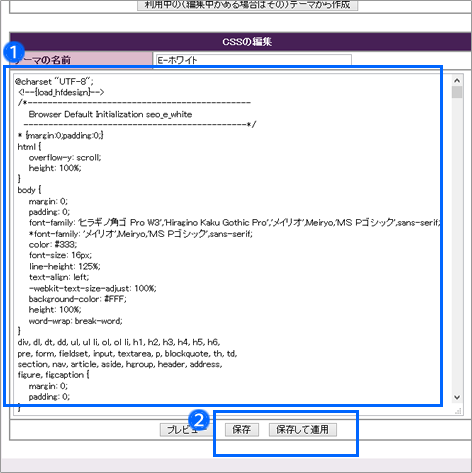
050897]フルCSSテンプレートの背景の色を変更したい
![050897]フルCSSテンプレートの背景の色を変更したい](https://support.justsystems.com/faq/1032/app/servlet/load?imageu003dhpb15/hpb211.gif)
スタイルシートを編集する

WordPressの背景画像を追加、編集、カスタマイズする方法

JavaScript(クリックしたら動く)|SOZ|note

背景を変更してシーンを切り替える【これからはじめるReact360

オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ

リンク反応範囲の拡張
CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの
![CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの](https://coliss.com/wp-content/uploads-201803/2018072601.png)
Wix エディタ : ページの背景色を変更する サポートセンター Wix.com
 You have just read the article entitled CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css
背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-css_0832300147.html
You have just read the article entitled CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css
背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-css_0832300147.html


0 Response to "CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景クリック 変更"
Post a Comment