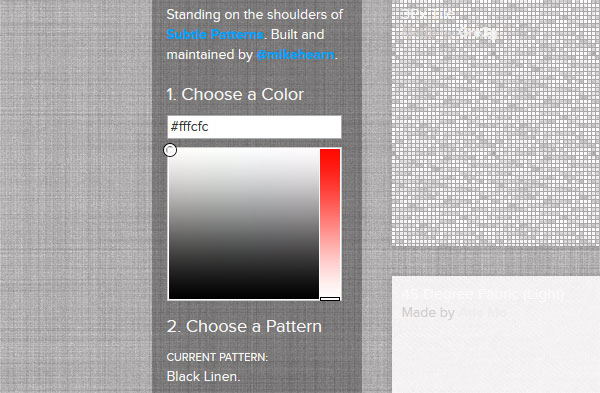
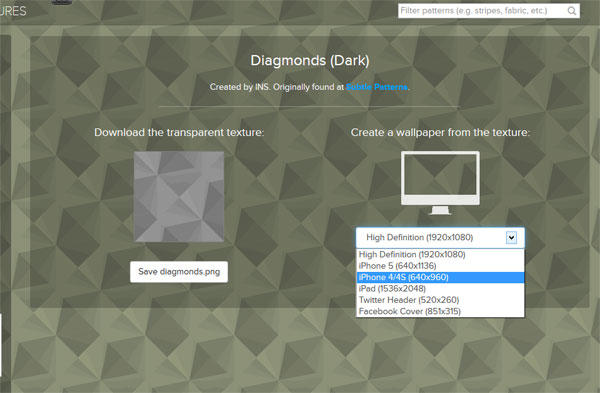
便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の - css 背景テクスチャ 作成
便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の 
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター
Related

CSSとJSで作れる超クリエイティブな動的テクスチャ&パターン8選

CSS paint apiを使って複雑な背景描画を実現する

CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン

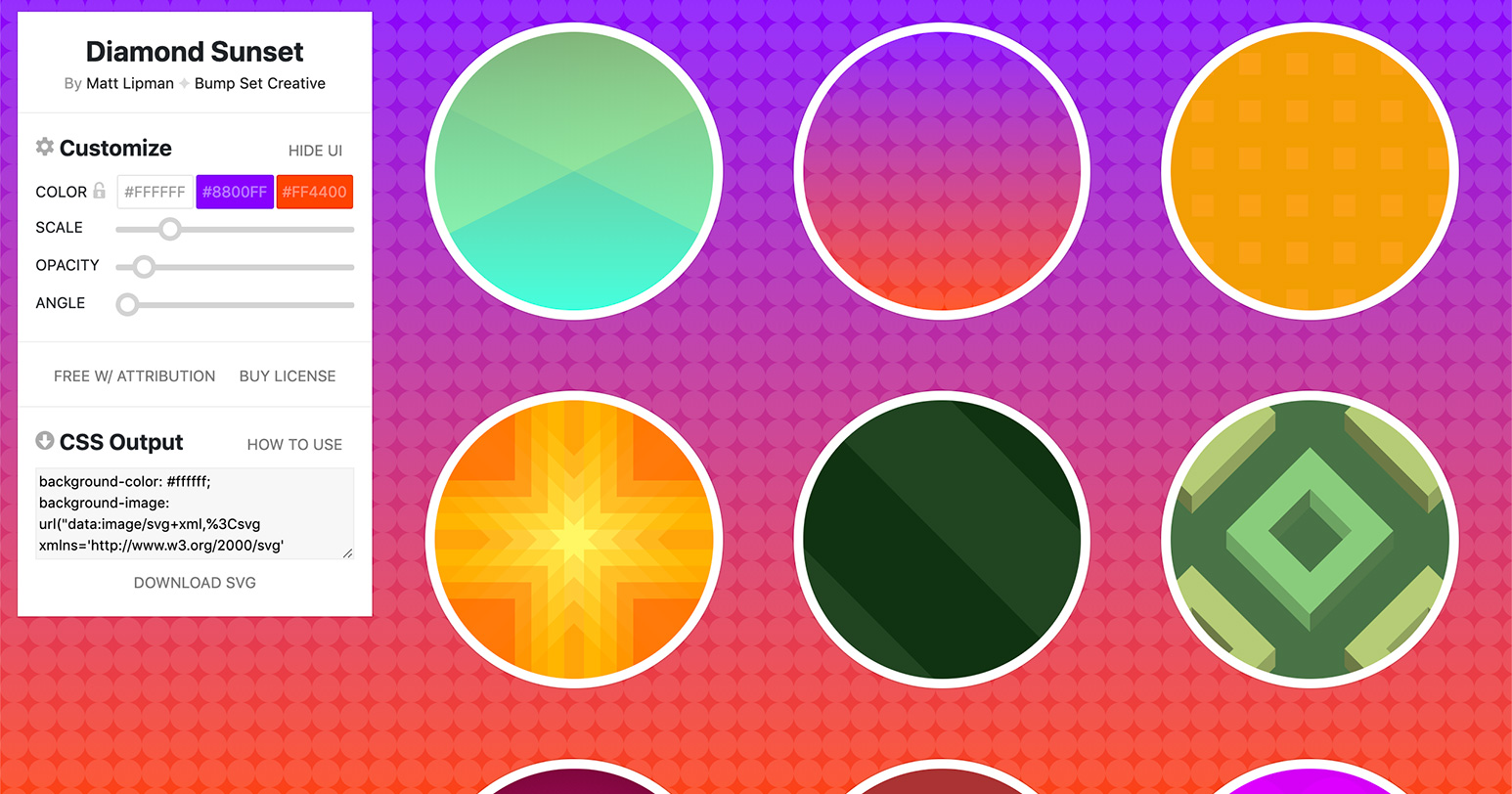
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP

背景に使えるドットパターンをCSSおよび画像で生成してくれるサイト

便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の

CSS paint apiを使って複雑な背景描画を実現する

l Webデザイン CSSで背景パターンを表現する|DAI|note

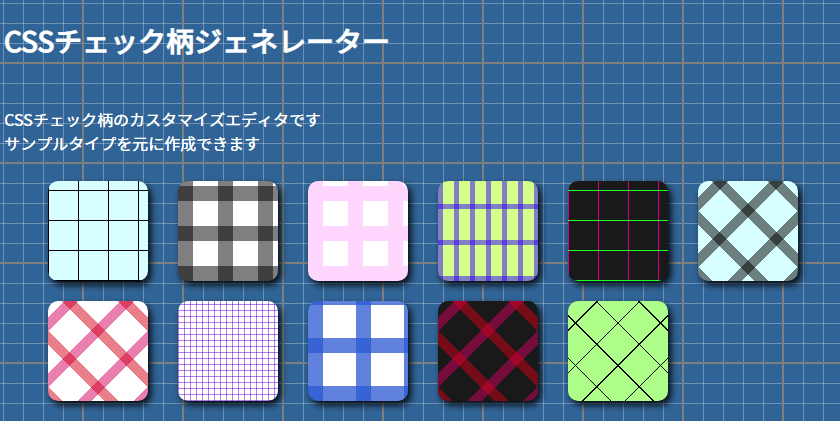
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの
 You have just read the article entitled 便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の -
css 背景テクスチャ 作成. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/3web-css.html
You have just read the article entitled 便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の -
css 背景テクスチャ 作成. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/3web-css.html

0 Response to "便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の - css 背景テクスチャ 作成"
Post a Comment