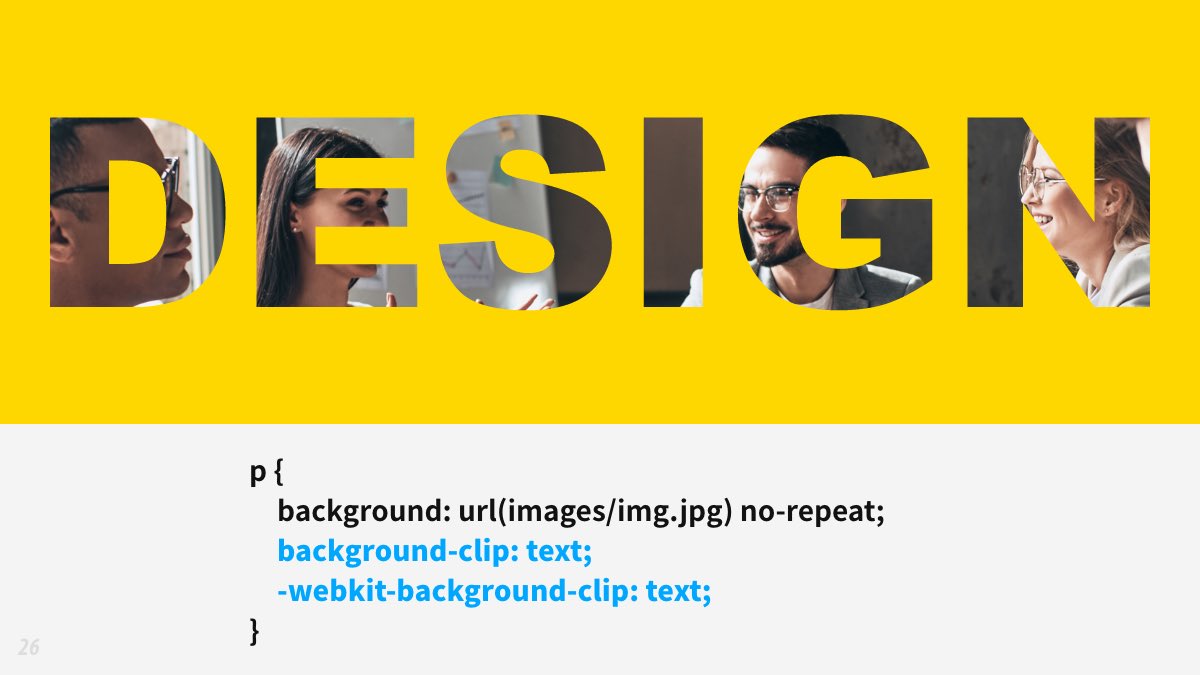
CSSだけで画像トリミングできたよ | Tips Note by TAM - css 背景トリミング
CSSだけで画像トリミングできたよ | Tips Note by TAM
現場で使えるHTMLu0026CSS Tips ① / Twitter
CSSだけで画像をトリミングする3つの方法 - style01
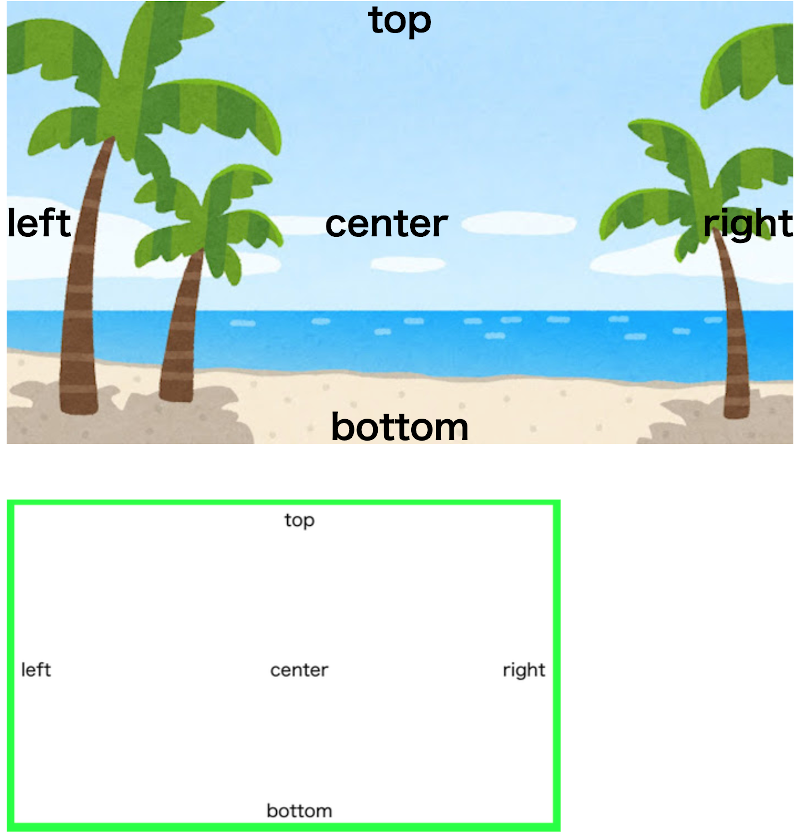
背景画像をhtml,css側でトリミングするにはbackground-positionを使う 
CSSのみで背景パターンを実現する方法(7種類サンプル)
CSSだけで画像のトリミングができる[object-fit]プロパティ Web ![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/5147132019070501-1-1080x641.jpg)
CSSだけで画像をトリミングする3つの方法 - style01
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ
0 Response to "CSSだけで画像トリミングできたよ | Tips Note by TAM - css 背景トリミング"
Post a Comment