pug + scssでインフィニティ・ストーンを作る - Qiita - css 背景ブラー 重い
pug + scssでインフィニティ・ストーンを作る - Qiita
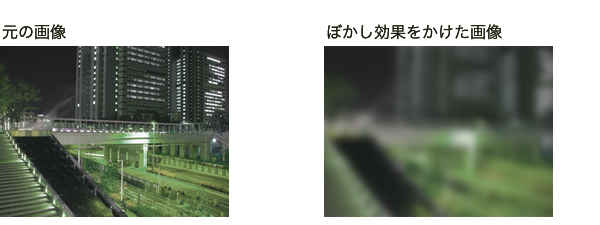
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
Related

CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール
![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111102.png)
cssでの背景にぼかしをかける方法についてu003cpclassu003d"b - Yahoo!知恵袋
ふわふわの泡の背景を作成できるJS「bubbly-bg.js」 8bit モノづくり

CSS filterのblur()で画像や文字をぼかすサンプル集 ONE NOTES

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

Pure CSS Smooth Scrolling Animation With Just 1 Line of Code

藪根茂樹 (@yabunepro) / Twitter

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color

どれが本命?CSSやJQueryでぼかしのエフェクトをかける方法を一通り

GUI画面からレスポンシブなHTMLをエクスポートできるHeadless CMS
 You have just read the article entitled pug + scssでインフィニティ・ストーンを作る - Qiita - css 背景ブラー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/pug-scss-qiita-css.html
You have just read the article entitled pug + scssでインフィニティ・ストーンを作る - Qiita - css 背景ブラー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/pug-scss-qiita-css.html


0 Response to "pug + scssでインフィニティ・ストーンを作る - Qiita - css 背景ブラー 重い"
Post a Comment