Webデザインにシャドウを取り入れる時のポイントいろいろ Web - css 背景シャ ドウ
Webデザインにシャドウを取り入れる時のポイントいろいろ Web 
ドロップシャドウのある枠を作成する (影を画像で表現する方法) : CSS
Related

CSSは奥が深い!グラデーションとシャドウをこれまでより美しく実装

ドロップシャドウで文字やオブジェクトに影をつける方法【Illustrator

CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で

文字に影をつけたい!CSSのtext-shadowの使い方【初心者向け】現役Web
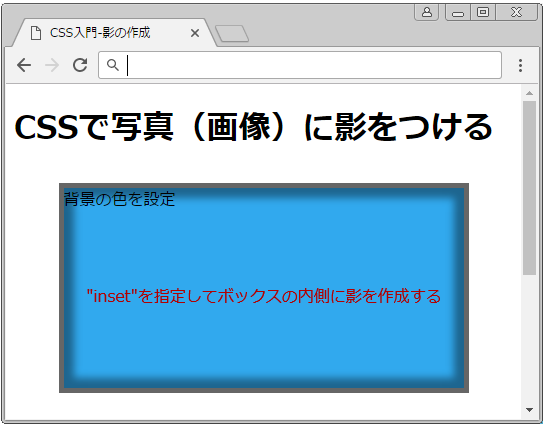
CSSで写真や画像に影をつける方法【box-shadow】プロパティ サービス

CSSの枠線は薄っすらシャドウで影を付けるボーダーデザインが素敵

box-shadow(ボックスシャドウ)はもう古い?CSSで「影(シャドウ

CSS】box-shadowで影をつける方法とサンプル集

CSSのbox-shadowを使ってコンテンツに影をつける方法 OWLVIEW

ナビや写真の影など「影を付けるCSS(ドロップシャドウ
 You have just read the article entitled Webデザインにシャドウを取り入れる時のポイントいろいろ Web - css 背景シャ
ドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/web-web-css_02129317014.html
You have just read the article entitled Webデザインにシャドウを取り入れる時のポイントいろいろ Web - css 背景シャ
ドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/web-web-css_02129317014.html

0 Response to "Webデザインにシャドウを取り入れる時のポイントいろいろ Web - css 背景シャ ドウ"
Post a Comment