bxsliderで両サイドに画像を表示させて横スクロールさせない - css 背景スラ イド bxslider
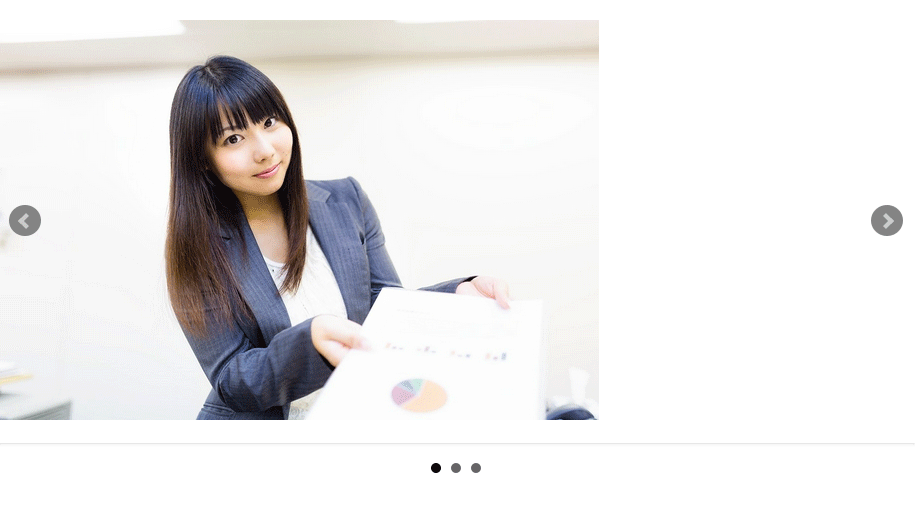
bxsliderで両サイドに画像を表示させて横スクロールさせない
bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを
Related

bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説

bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説

bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説

スライドイメージを簡単に表現する slider ホームページ制作の

Javascript】bxSliderのよく使っているカスタマイズ5選 Wood-Roots:blog

bxSlider】アクティブなスライドにclassを追加する方法とcss

高機能で簡単!レスポンシブ対応のjQueryスライダー「bxSlider」を設置
bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
![bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の](https://fukafuka295.jp/wp-content/uploads/2019/04/bxSlider_barabara2-1.png)
bxsliderのスライダーの画像を透過pngで作って、背景画像に重ねて表示
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説
 You have just read the article entitled bxsliderで両サイドに画像を表示させて横スクロールさせない - css 背景スラ
イド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/bxslider-css-bxslider.html
You have just read the article entitled bxsliderで両サイドに画像を表示させて横スクロールさせない - css 背景スラ
イド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/bxslider-css-bxslider.html


0 Response to "bxsliderで両サイドに画像を表示させて横スクロールさせない - css 背景スラ イド bxslider"
Post a Comment