SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに - css 背景クリッピング
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに ![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2.png)
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
CSS Techniques and Effects for Knockout Text CSS-Tricks
How to use CSS and SVG clipping and masking techniques Layout
Introducing the CSS clip-path Property - SitePoint
Clippy: Visual Generator for Complex Clipping Paths With CSS3 NOUPE
Transparent text cut out of background - Stack Overflow
15 CSS background-clip Examples
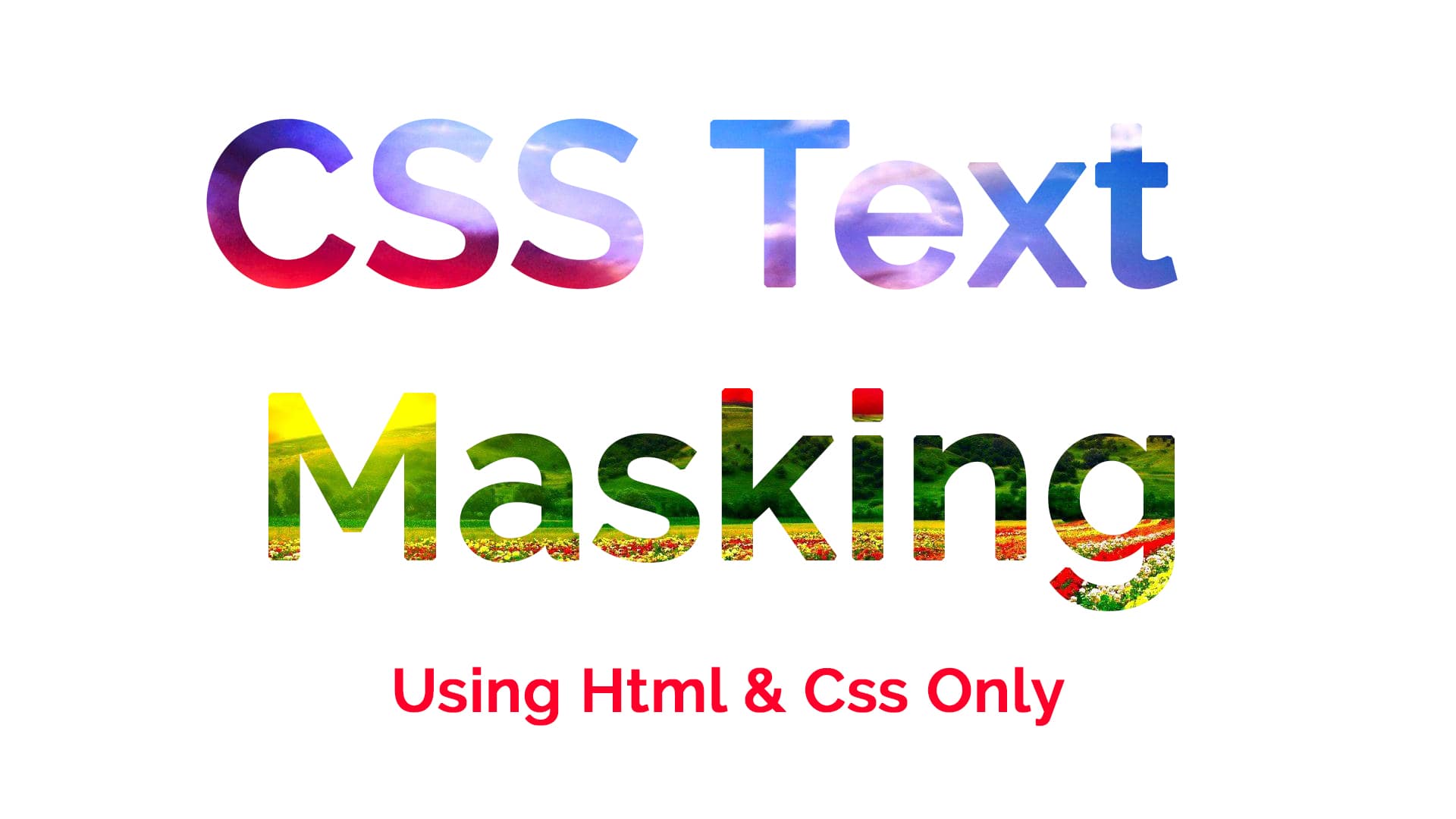
How To Make Clip Masking In Css Text Clipping Mask Html u0026 CSS 
CSS Clip Path Examples - DevBeep
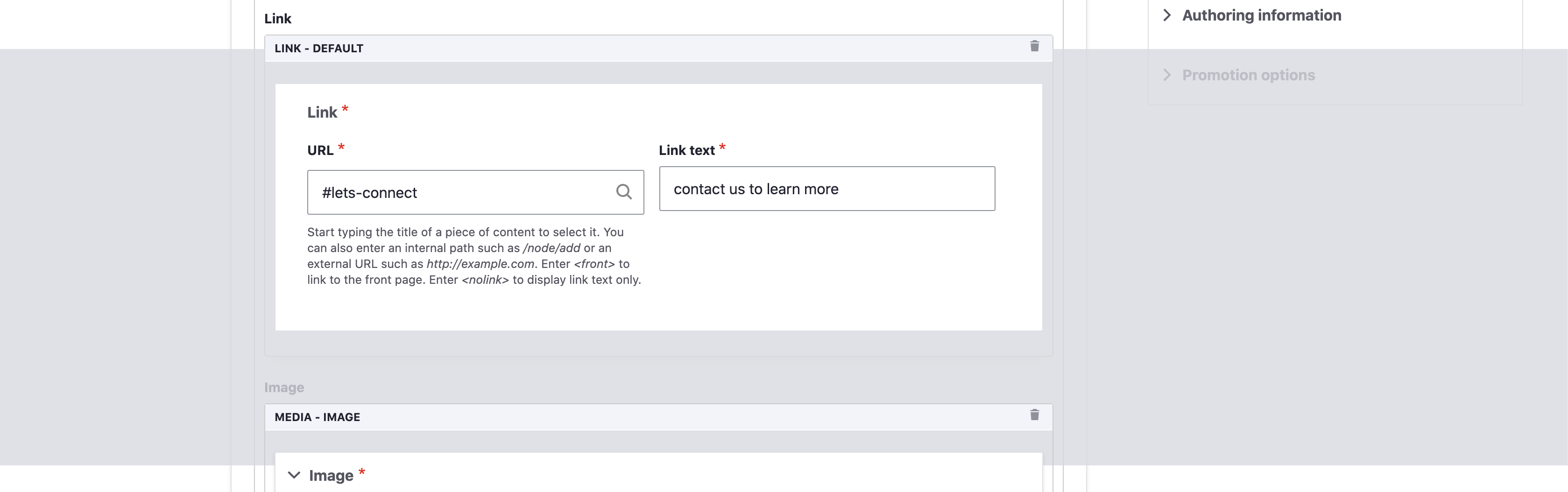
Fieldset Background Clipping Issue on Chrome 87 [#3184651 
Letter B, Rose gold foil balloon alphabet isolated on a white

0 Response to "SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに - css 背景クリッピング"
Post a Comment